記事を読むメリット

Webサイトを作るのにHTMLとCSSが必要なのは分かったけど、作り方の全体像が分からなくてモヤモヤしてる…

サーバーとかドメインとかマジでイミフ

Web制作を始めるために、まずどんなツールを準備すればいい?
このような方に向けて、今回はHTML・CSSでWebサイトを作って公開するための具体的な手順を解説します。
※そもそもHTML・CSSが分からない方はこちらの記事をどうぞ
HTML・CSSとは何?【10分の準備で学習スタートできます】
※当時…エクセルとワードぐらいしか使ったことない&ホームページなんか作ったことない
今はHTML・CSS・JavaScript・PHPしか触ってないので、エンジニアとしてはコイキングレベルですが、休み自由&フルリモートで割と快適な生活を送っています。
- Webサイト制作手順7ステップ【ツールや用語もまとめて解説】
- もっとオシャレなサイトにしたい!→CSSをもっと勉強しましょう
- もっと動きのあるサイトにしたい!→JavaScriptを勉強しましょう
- お問い合わせフォームを設置したい!→PHPを勉強しましょう
- 余談:実際の納品方法はお客さんによって様々
- HTMLとCSSでWebサイトを作る手順まとめ
Webサイト制作手順7ステップ【ツールや用語もまとめて解説】

完全初心者がHTML・CSSでWebサイトを作って公開するまでの全体像はこんな感じです。
順番に解説していきます。
- ①パソコンを用意する
- ②Chromeブラウザをインストールする
- ③VS Codeをインストールする
- ④HTML・CSSファイルを作る
- ⑤HTML・CSSファイルをネットにアップロードする【有料or無料】
- ⑥【有料】ドメインとサーバーを契約してHTML・CSSをアップロードする
- ⑥【無料】GitHubにHTML・CSSをアップロードする
- ⑦公開完了(ここまで1時間ぐらいで終わる)
①パソコンを用意する
HTML・CSSファイルはスマホじゃ作れないのでパソコンを用意しましょう。
MacでもWindowsでもお好きな方で大丈夫です。
パソコンのスペック(性能)もなんでも大丈夫です。
HTML・CSSはテキストファイルなので非常に軽いので、5~6年前のパソコンとかでも問題なく動作します。
②Chromeブラウザをインストールする
パソコンを用意したらGoogle Chromeブラウザ(※)を入れましょう。
グーグルクロームと読みます。
※ブラウザとは、Webサイトを閲覧するためのツールのことです。SafariとかMicrosoft Edgeとかもブラウザです。
ダウンロードは以下からできます。
◆Google公式サイト:Google Chrome をダウンロードしてインストールする
Appleユーザーの人はSafariしか使ったことがないと思うので、最初は慣れませんが、Chromeに慣れるともうSafariには戻れません。
僕もそうでした。
- 拡張機能が使える…ワンクリックでページ全体をスクショしたり、ページ内のフォントやカラーコードを調べることが出来る便利なツールを自由に追加できる。
- デベロッパーツールが便利…Webサイトの構造を分析したり、バグを見つけるためのツール。他のブラウザにも搭載されているがChromeが一番使いやすい。
- 慣れ始めはとっつきにくさを感じる。
- 拡張機能を入れまくると動作が重くなる。
③VS Codeをインストールする
HTML・CSSを作るためにはテキストエディターソフトが必要です。
一番おすすめのソフトはVisual Studio Code(通称:VS Code)です。
無料です。
ダウンロードは以下からできます。
◆Visual Studio 公式サイト:Download Visual Studio Code
※文字が書ければどんなソフトでもいいのでやろうと思えばメモ帳でもHTML・CSSが作れますが、大変すぎて人間の所業じゃないです。
ChromeとVS Codeのインストール方法は、ドットインストールで無料で見れます。
会員登録も不要なので今すぐ見れます。
◆関連記事:HTML・CSSとは何?【10分の準備で学習スタートできます】
④HTML・CSSファイルを作る
VS Codeを使ってHTMLファイルとCSSファイルを作りましょう。
以下の手順はMacの画面ですが、Windows系でも大体同じです。
作るのがめんどくさい人は、ここから僕が作ったサンプルをダウンロードできます。
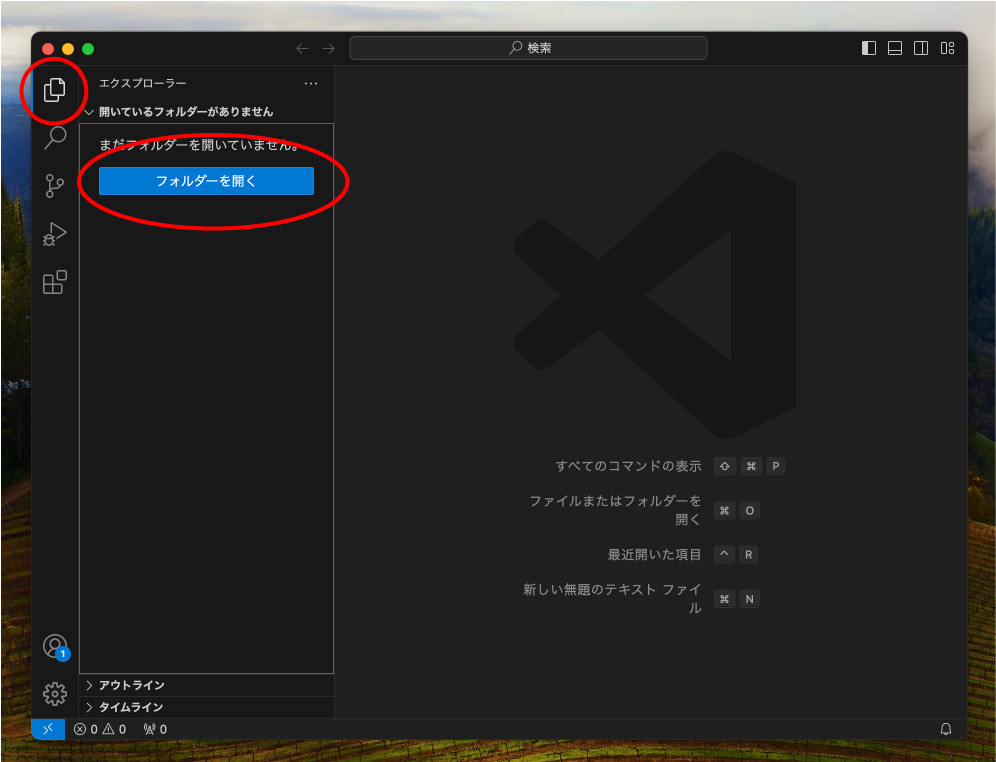
①VS Codeを開き、左の紙みたいなアイコンをクリックして「フォルダーを開く」をクリック。

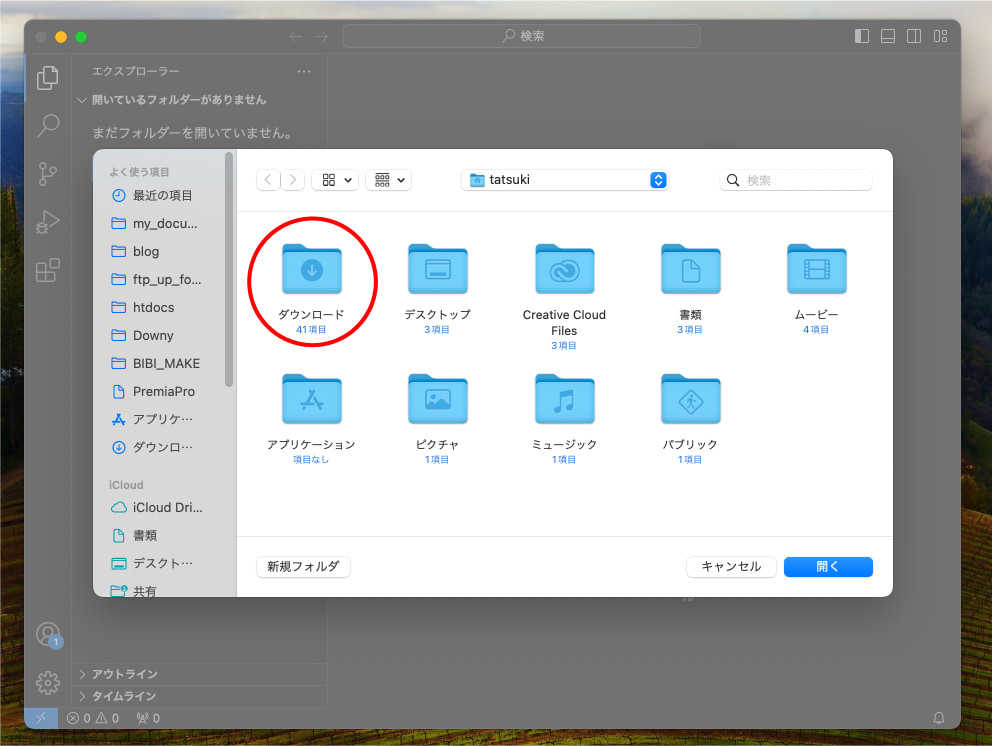
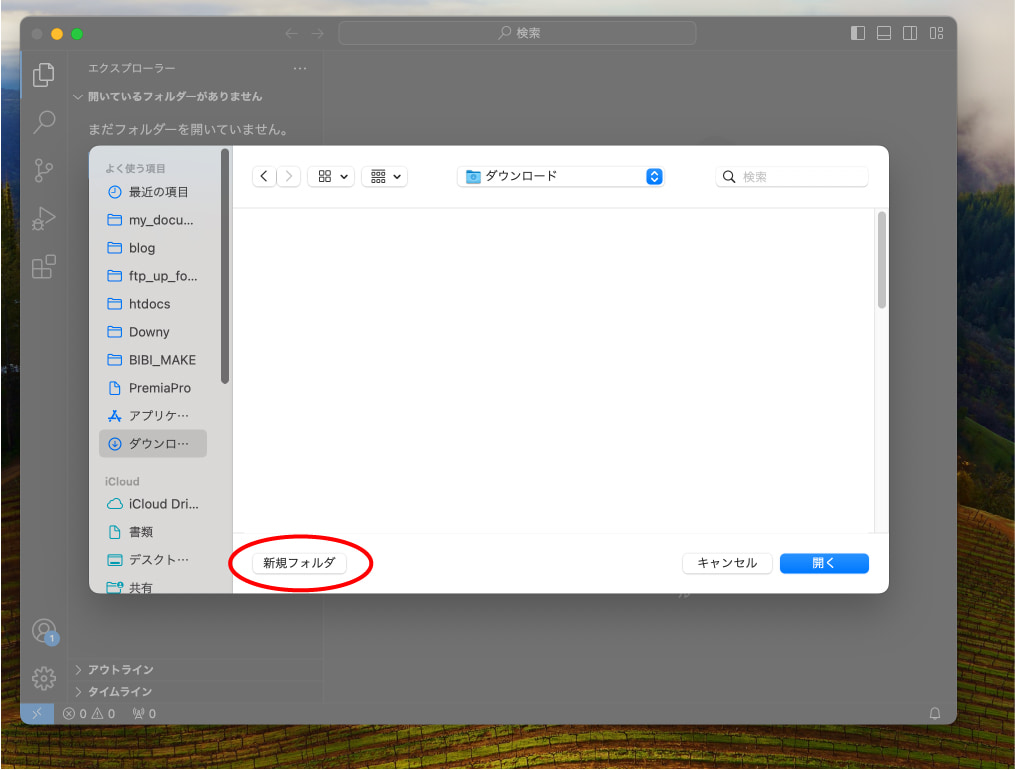
②ファイルの作成場所を聞かれるので、分かりやすい「ダウンロード」をクリックして「新規フォルダ」をクリック。※場所は「ダウンロード」じゃなくても「デスクトップ」などお好みでOK


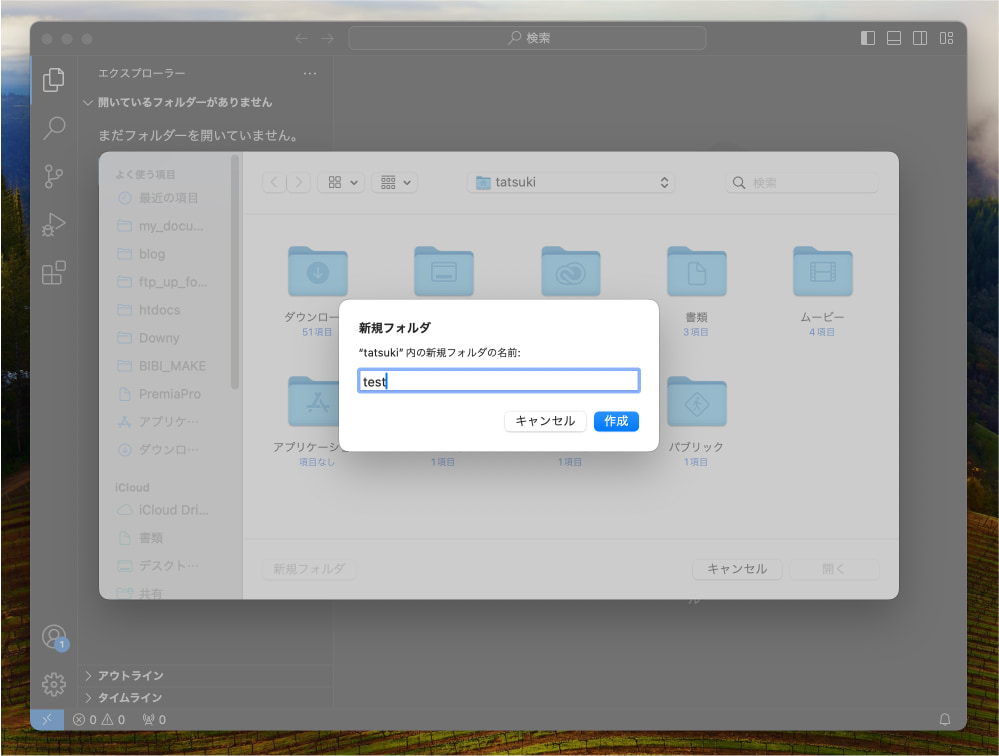
③好きなファイル名を入れて「作成」をクリック。※アップロードできなくなるので日本語名はNG

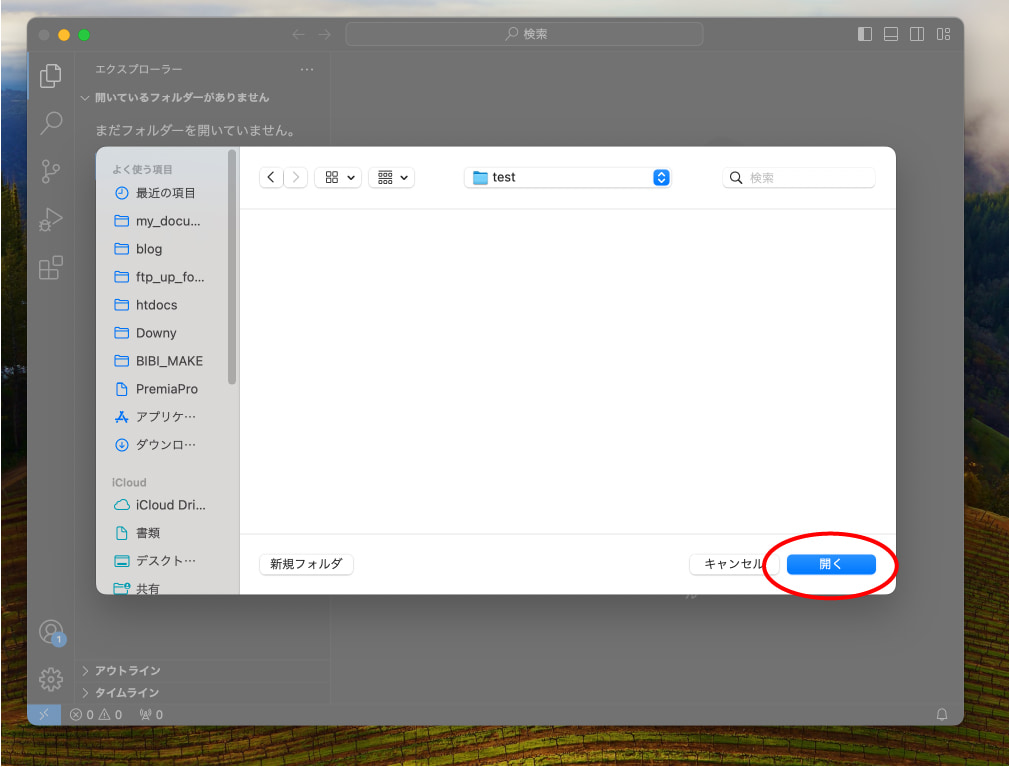
④「開く」をクリック。

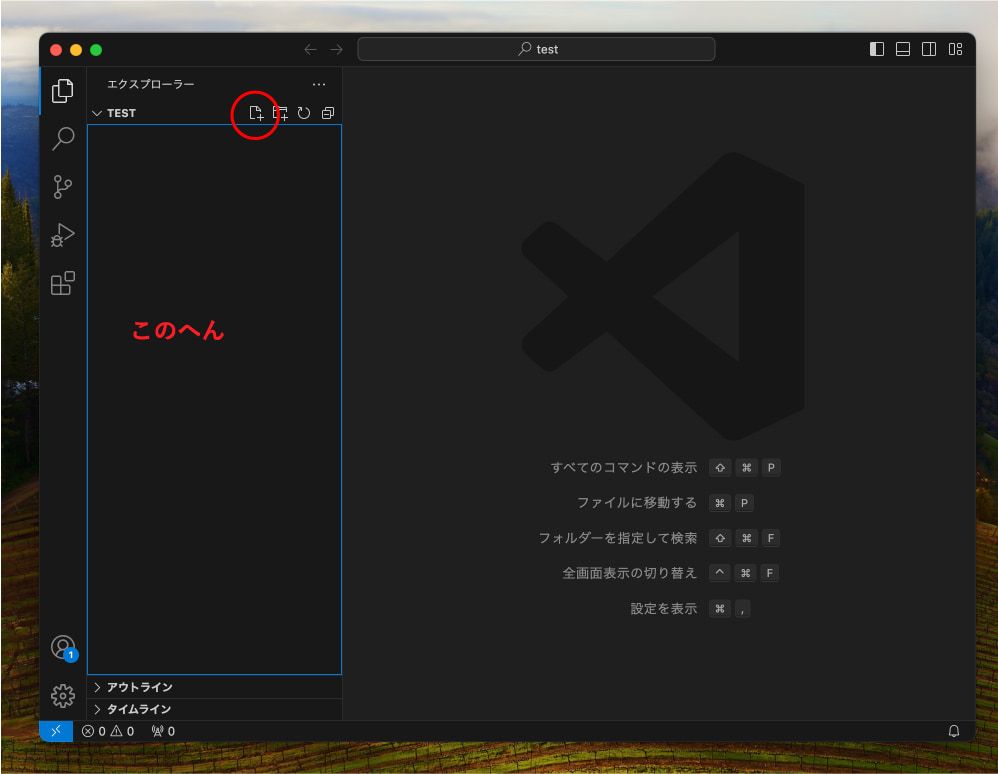
⑤4つ並んでいるアイコンの一番左のやつをクリック。※4つのアイコンが表示されてない場合は「このへん」をクリックすると表示されます。

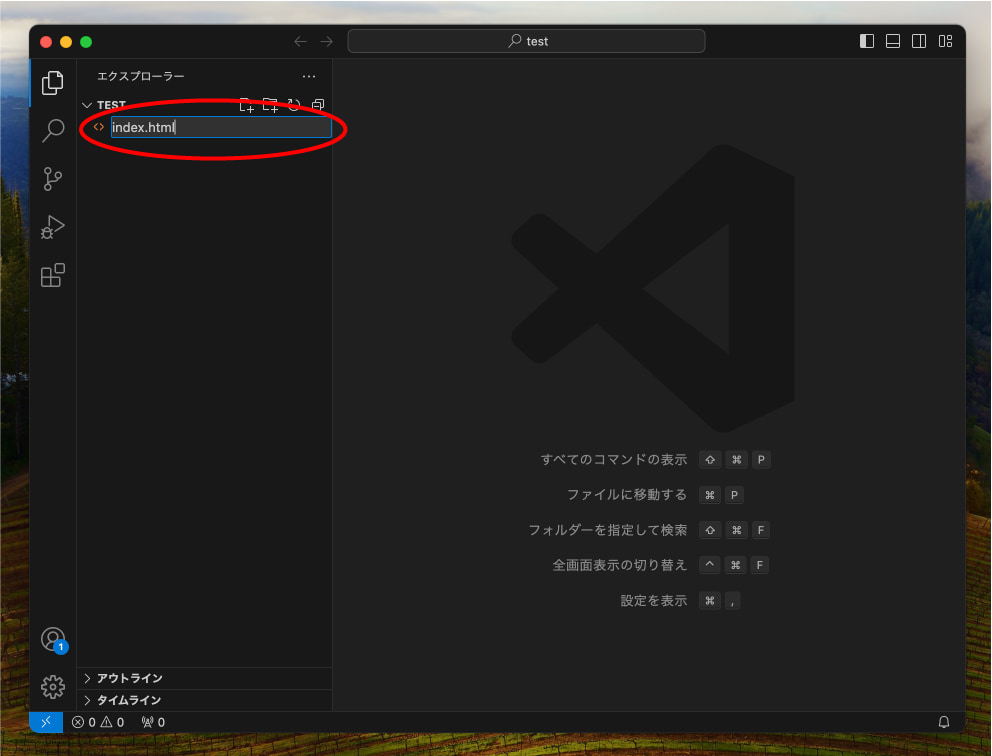
⑥ファイル名に「index.html」と入れてエンターを押す。

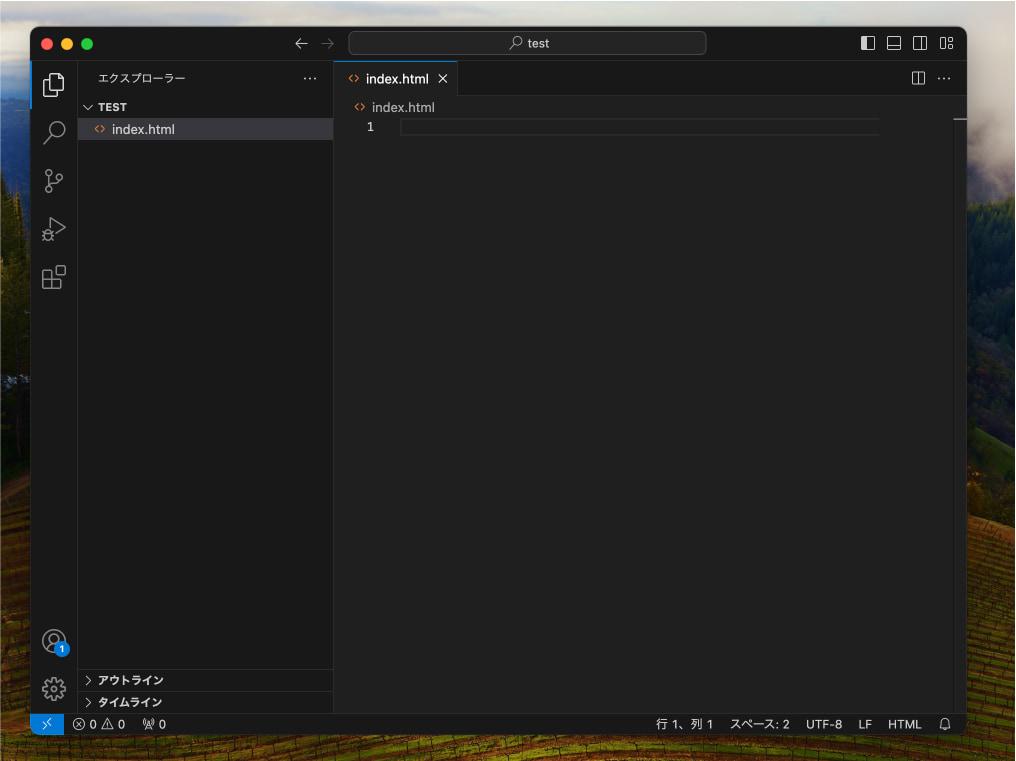
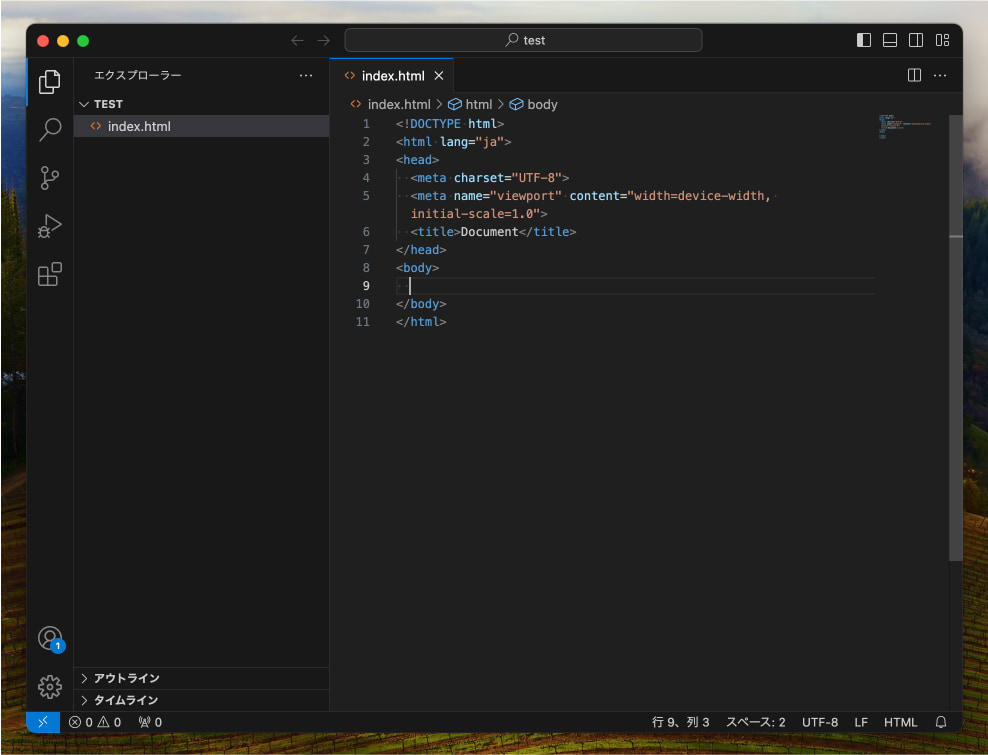
⑦HTMLファイルが作成されたので適当に書いていく。

※まっさらな状態で半角の「!」だけ入れてエンターを押すと一気に↓が入力されるので便利。

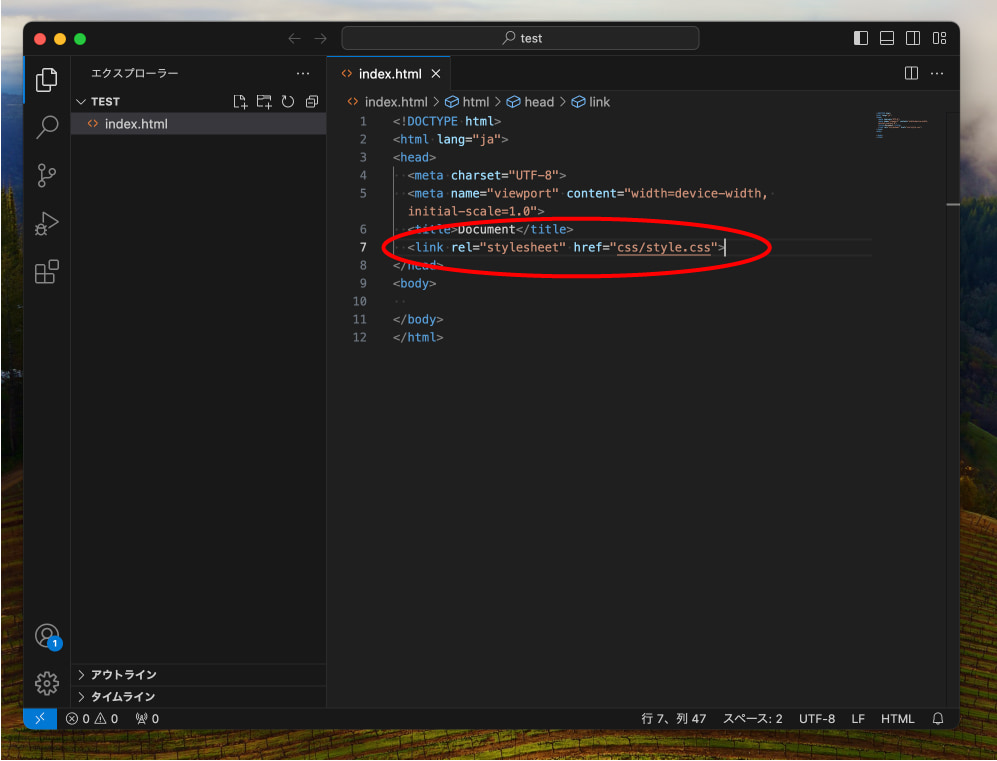
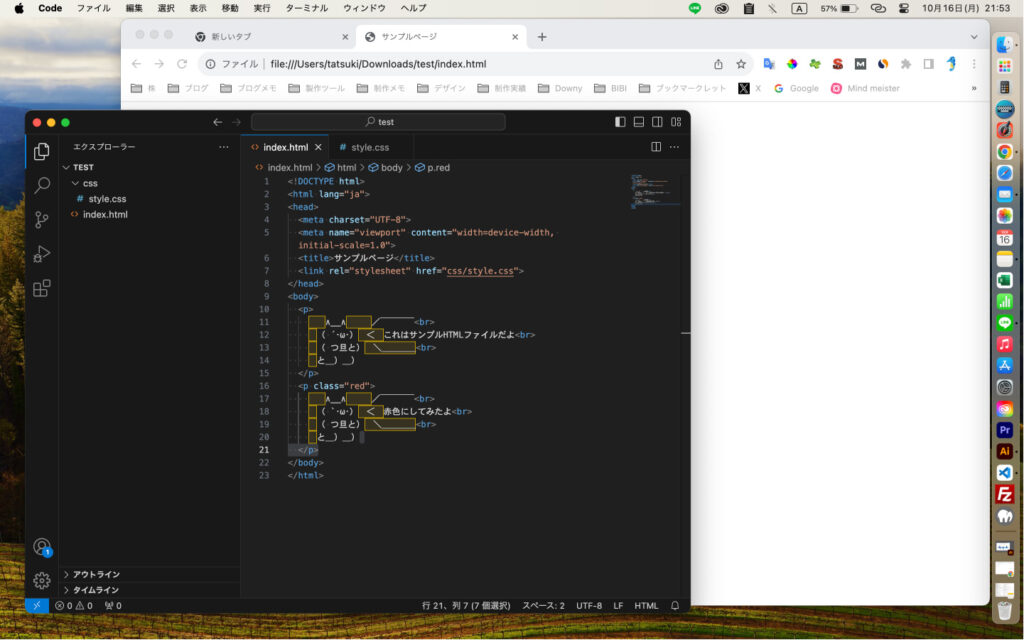
①まずCSSのリンクを書き、次に「css/stye.css」の部分を、Windowsは「Ctrlキー」、Macは「commandキー」を押しながらクリックする。

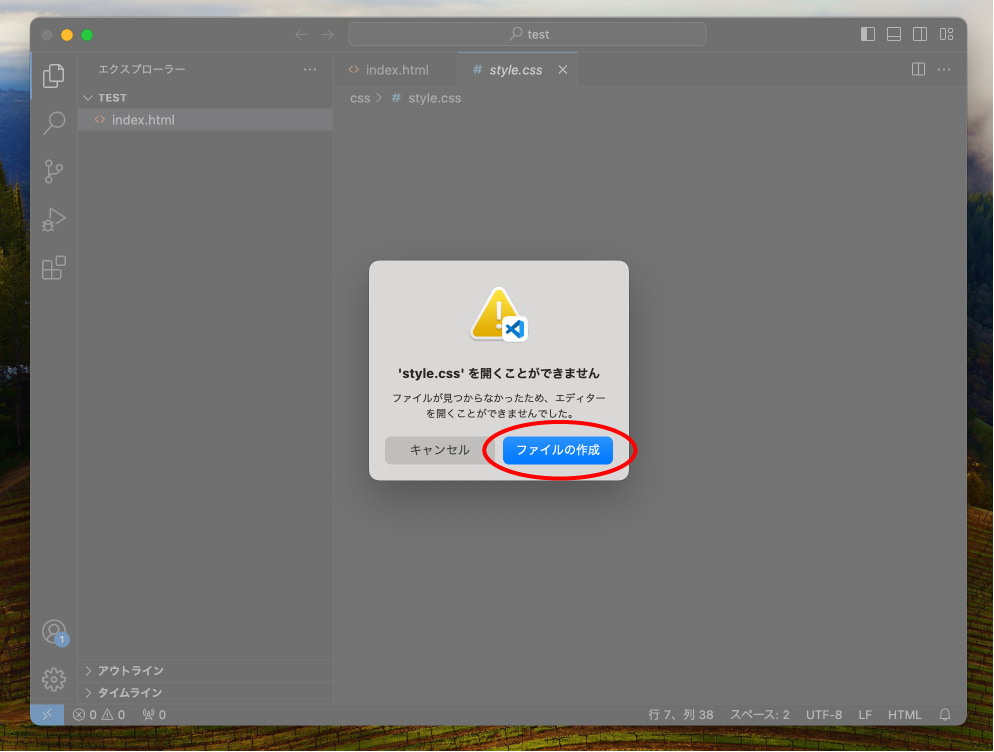
②そのファイルないけど作る?と聞かれるので「ファイルの作成」をクリック。

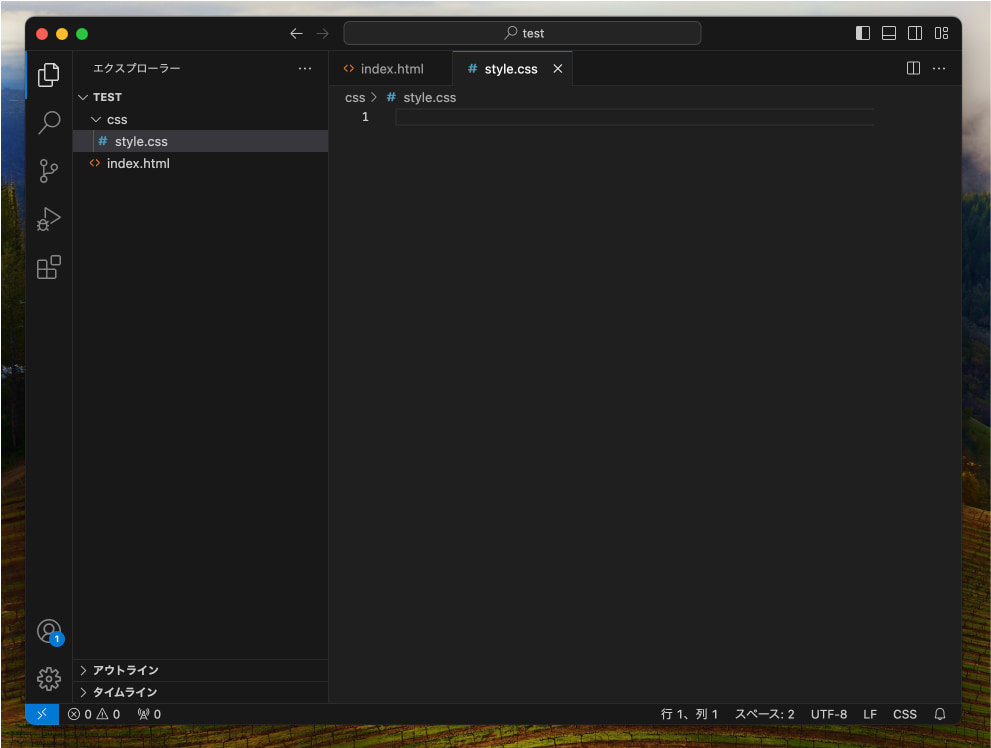
③CSSファイルが作成されたので適当に書いていく。

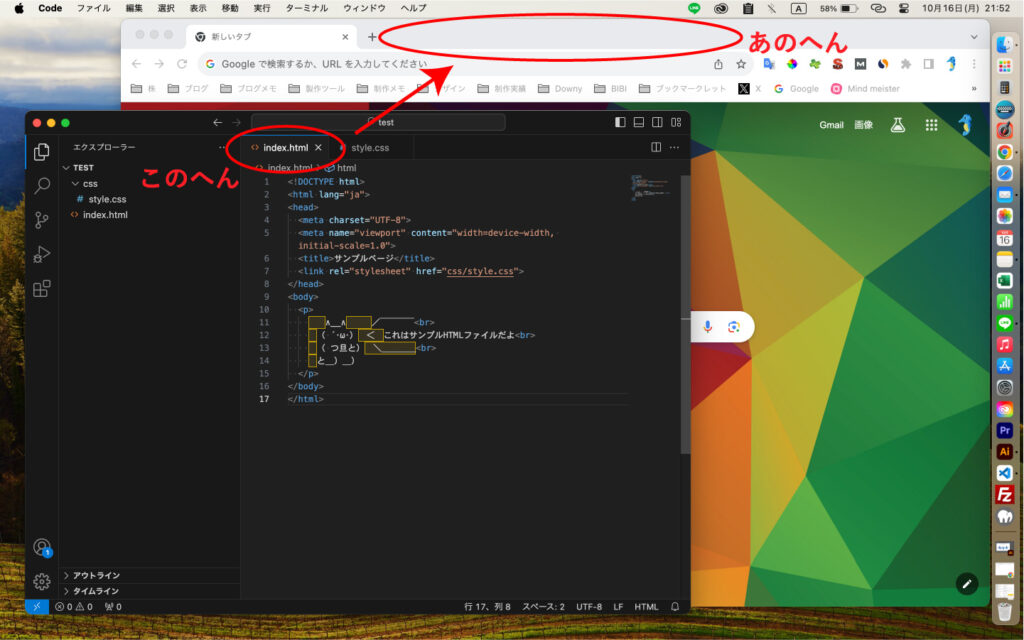
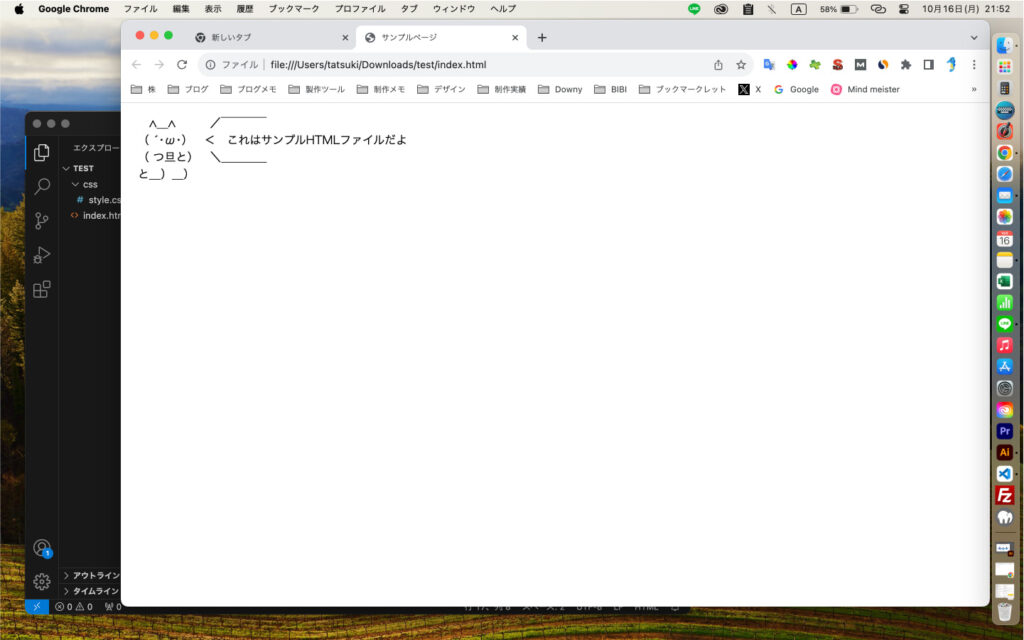
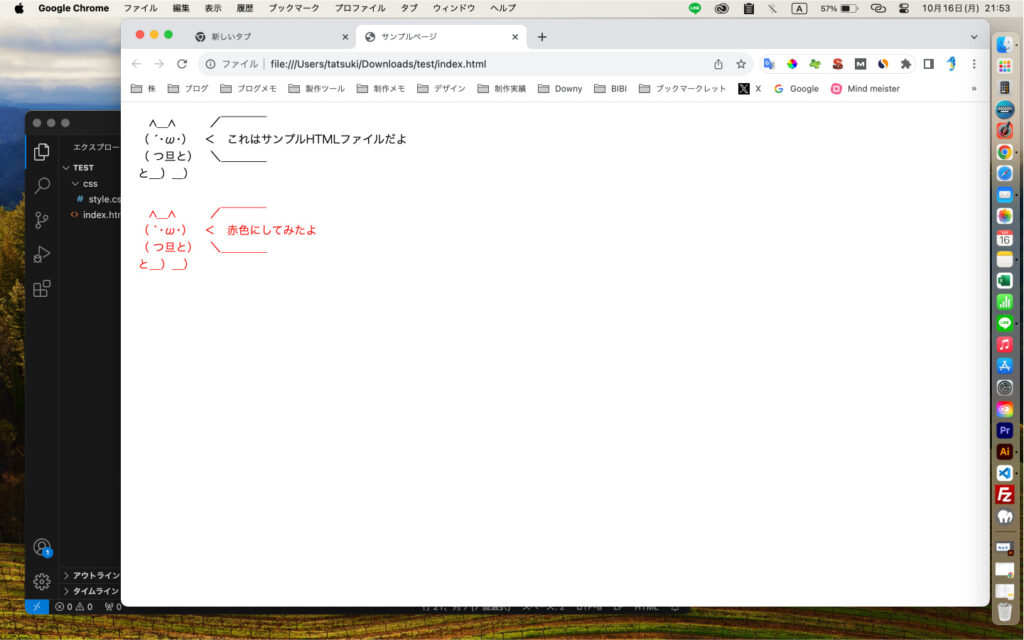
①HTMLファイルの「このへん」を、Windowsは「Aitキー」、Macは「Optonキー」を押しながら、Chromeブラウザの「あのへん」にドラッグ&ドロップする。

②実際の表示が確認できる。

③HTMLファイルを編集したらChromeをリロード(更新)すれば内容が反映される。


⑤HTML・CSSファイルをネットにアップロードする【有料or無料】
HTML・CSSファイルができたら、インターネット上にアップロードしましょう。
有料の方法と無料の方法があります。
- 有料の方法…ドメインとサーバーを契約する
- 無料の方法…GitHubというサービスを使う
- 好きなURLでWebサイトを公開できる
- Webサイトの信頼性が上がる
- 取得したドメインをメールアドレスとして使うことも可能(@以降の部分が好きな文字列になったメールアドレスが作れる)
- お金がかかる
- 無料で使える
- サイトとしての信頼性はイマイチ
- PHPが動作しない
- URLを自由に設定できない
⑥【有料】ドメインとサーバーを契約してHTML・CSSファイルをアップロードする

インターネット上の住所です。
タツブログでいうと「tatsukisblog.com」の部分です。
「好きなURLでWebサイトを公開したい!」という場合はドメインの取得が必須です。

インターネット上の土地です。
HTML・CSSファイルを保管しておくネット上の場所です。
取得したドメインでWebサイトを公開するためにはサーバーの準備が必要です。
ドメインとサーバーは「ドメイン会社」に申し込んで契約する必要があります。
契約にかかるお金はこんな感じです。
- サーバー代:月間1,000円前後
- ドメインの取得費用:取得時に1回だけ1,000円前後(※)
- ドメインの維持費:1年に1回1,000〜3,000円前後(※)
※ドメインとサーバーはそれぞれ別々の会社で契約(例:お名前.comで取得したドメインをエックスサーバーで使う)ことも可能なのですが、初心者の場合はめんどい&ドメインとサーバーをセットで申し込むとドメインの取得費用と維持費が永久無料になったりするので、どっちも同じ会社で契約した方が何かと楽です。
ドメインの取得&サーバーの契約の手順は、ドメイン会社によって若干手順が異なるので、ここでは割愛します。
どこの会社も手順はだいたい以下の感じです。
HTML・CSSが作れるレベルのパソコンスキルをお持ちの人なら造作もない手順です。
- ドメイン会社のページに行き、好きな文字列でドメインを申し込む。
- ドメインと一緒にサーバーもセットで契約する。
- サーバーの管理画面に入って、HTML・CSSファイルをアップロードする。
詳しくは以下の記事で解説しています。
◆関連記事:WEBサイトの公開方法まとめ【無料・有料別で手順解説】
⑥【無料】GitHubにHTML・CSSファイルをアップロードする
「GitHub」というサービスを使えば、無料でWebサイトが公開できます。
→実際に公開してみました
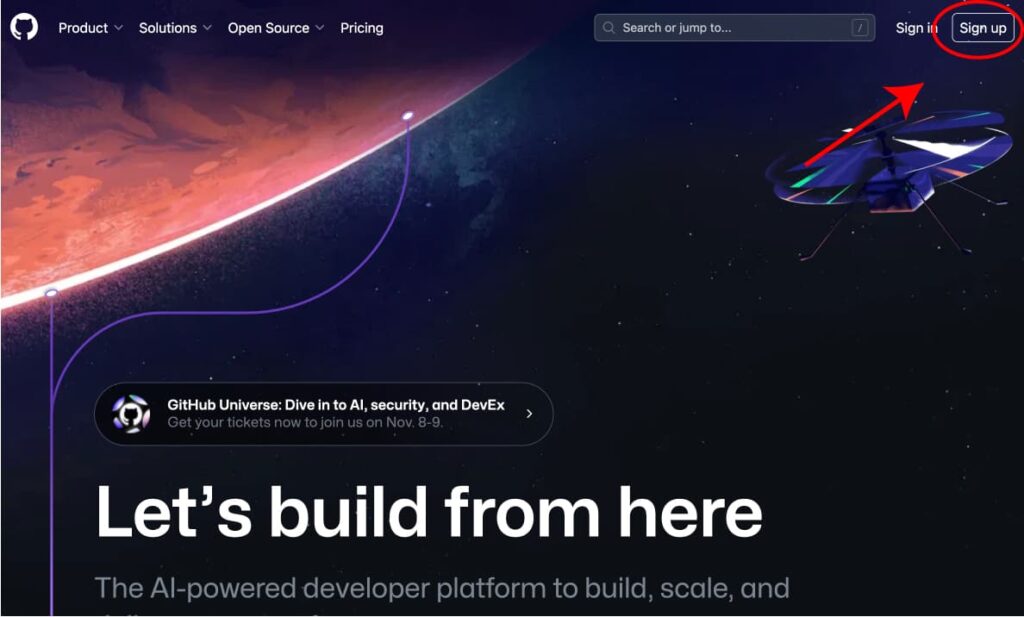
①GitHubのアカウントを作成。

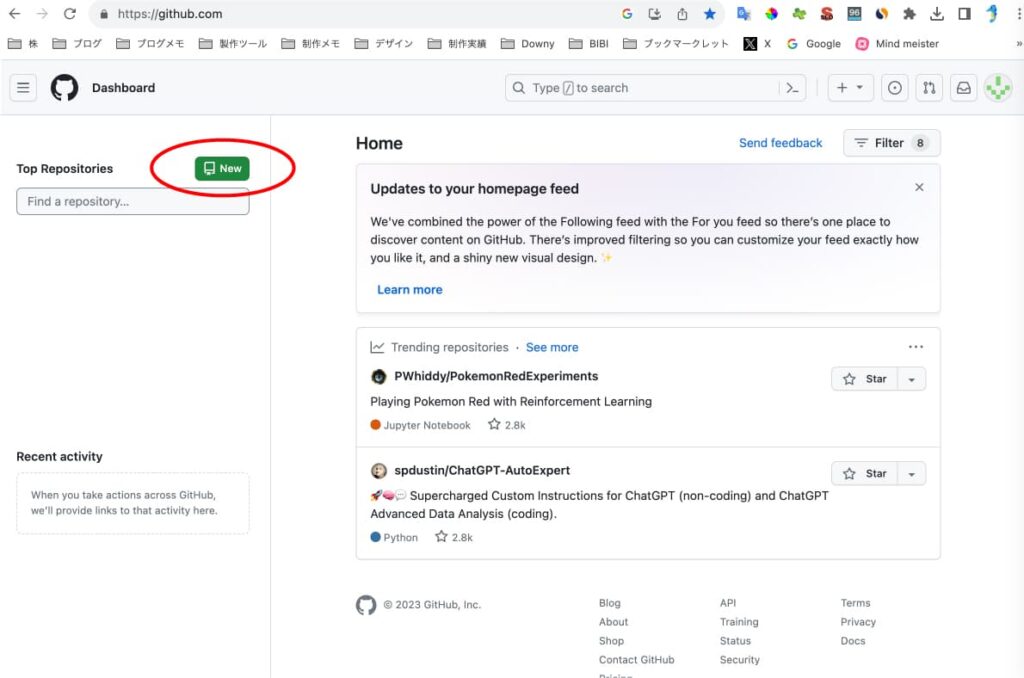
②作成したら「New」をクリック。

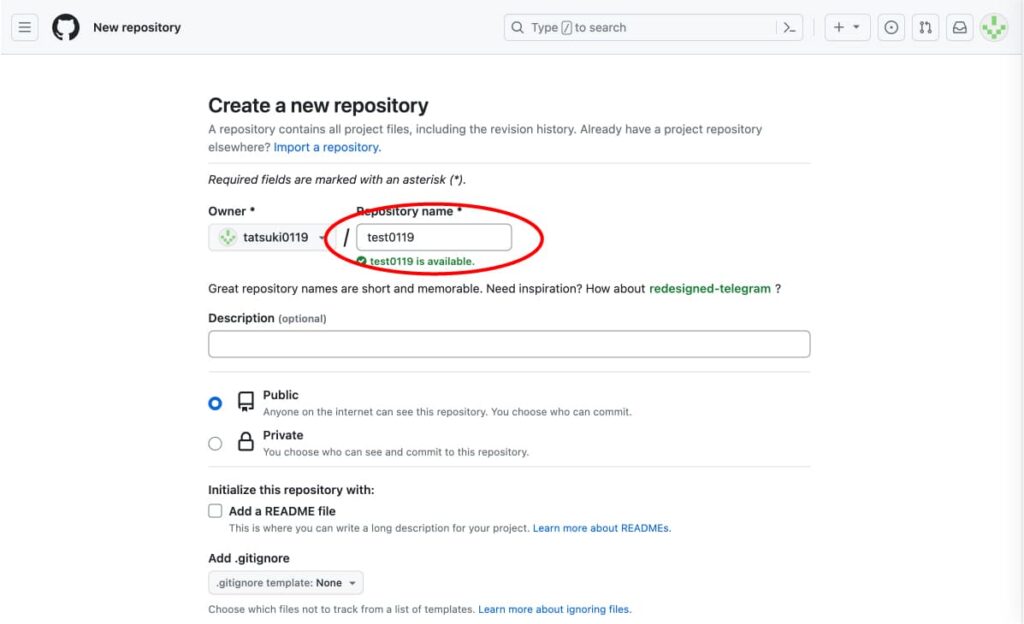
③好きな文字列を入れる。公開されるURLの一部になります。

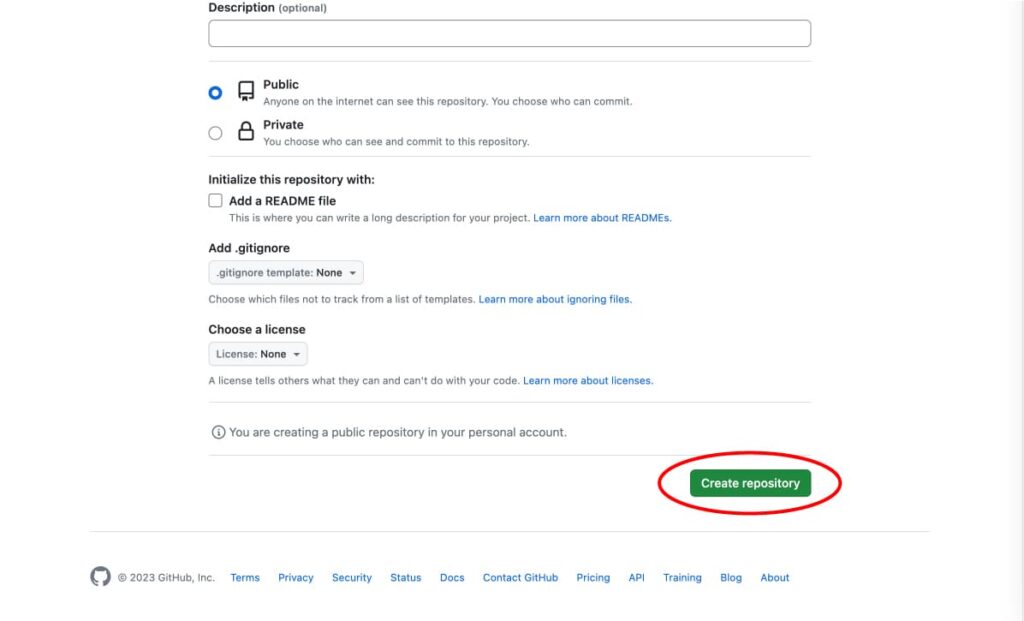
④下までスクロールして「Create repositry」をクリック。

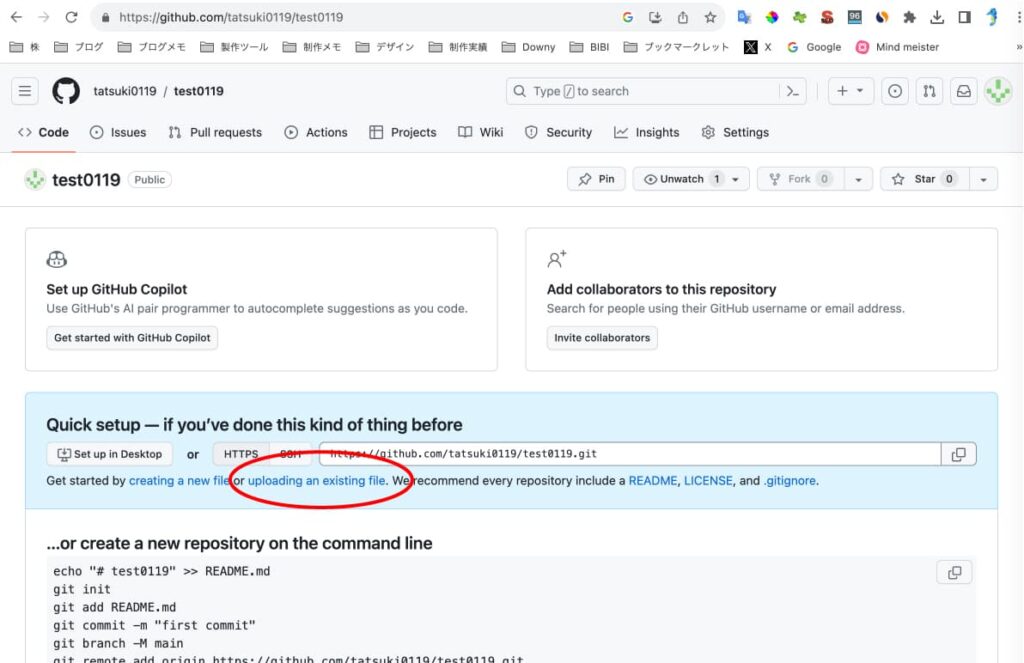
⑤このページに飛ぶので「uploading an exsting file」をクリック。

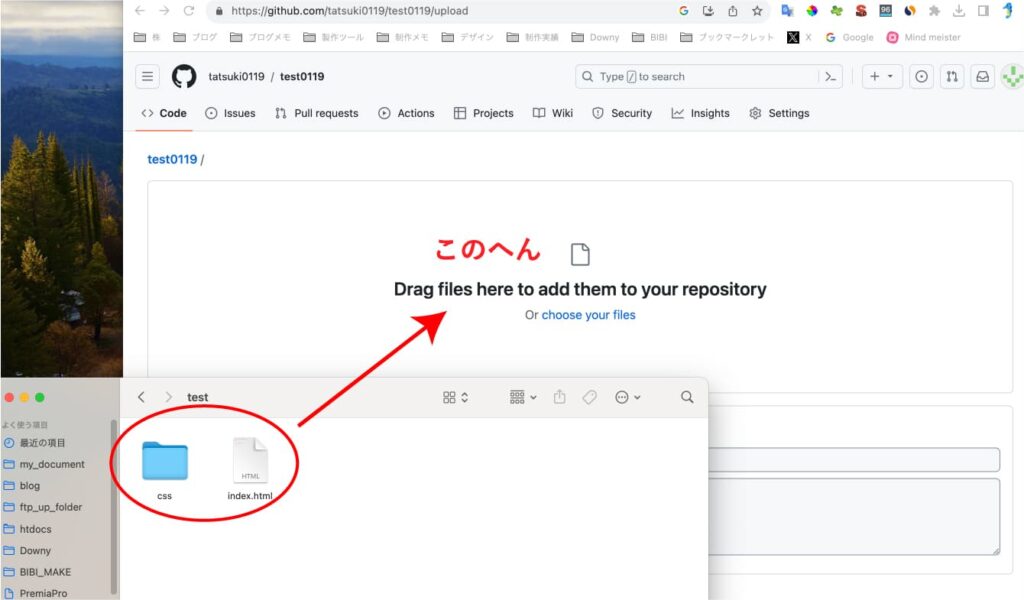
⑥アップロードの画面にいくので、フォルダの中身をドラッグ&ドロップ。※フォルダごとではなく、フォルダの中身だけをアップしましょう。

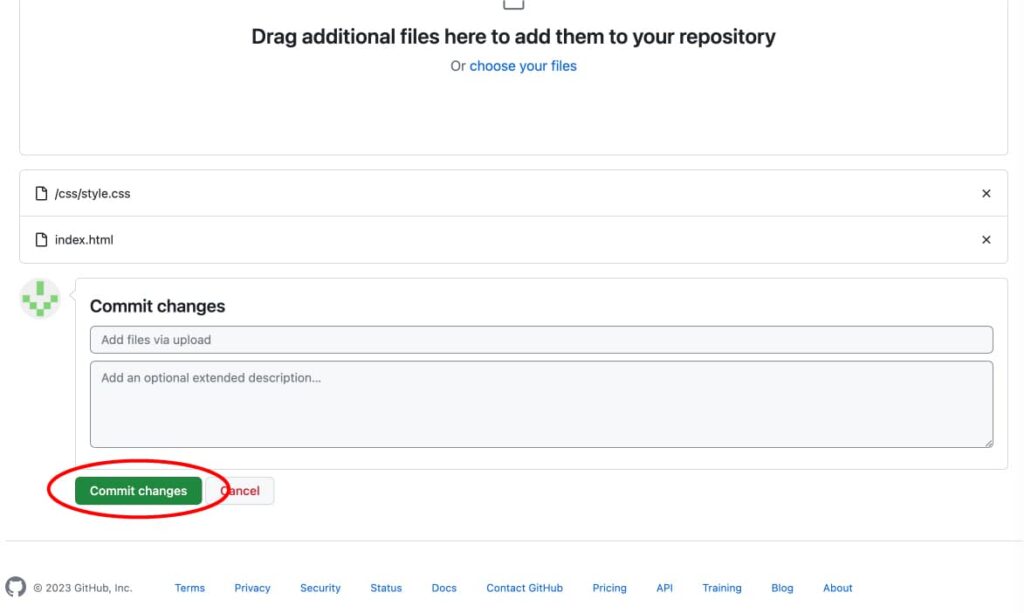
⑦下にスクロールして「Commit changes」をクリック。

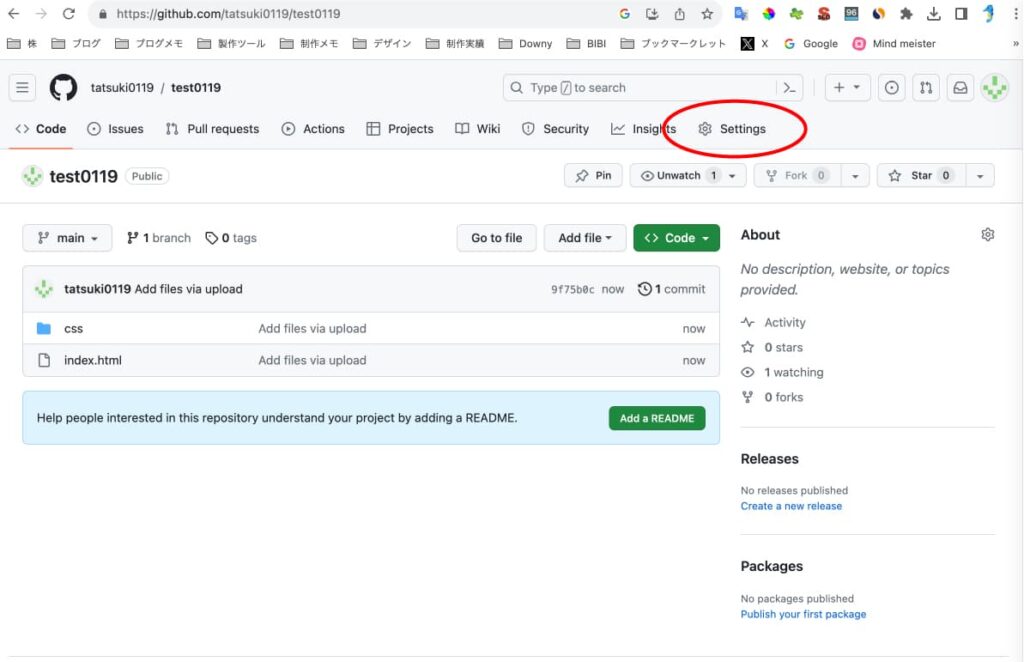
⑧このページに飛ぶので「Setting」をクリック。

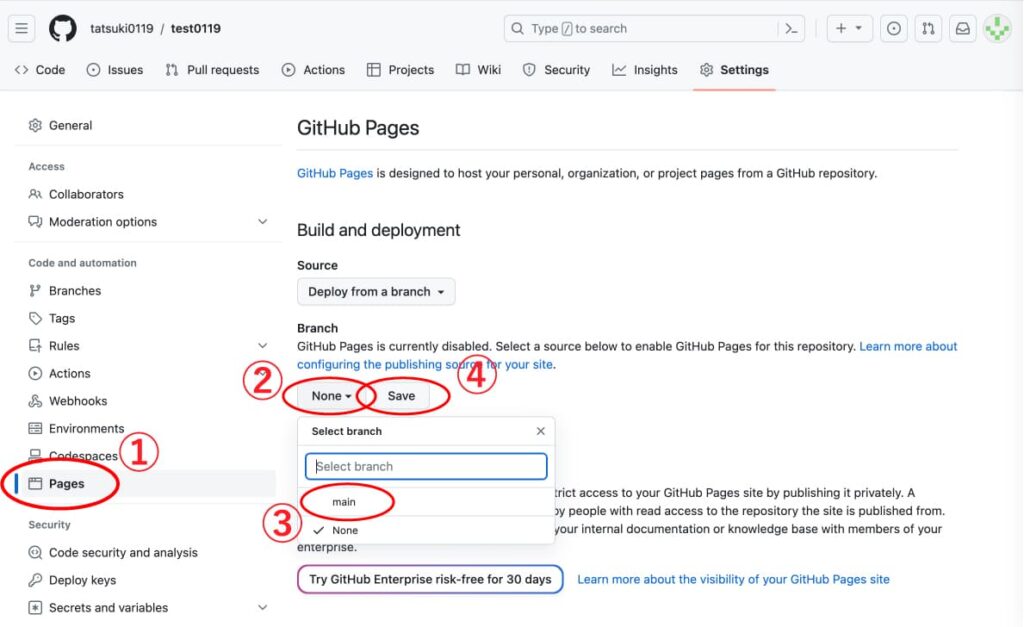
⑨左下の「Pages」をクリック→「None」を「main」に変更→「Save」をクリック。

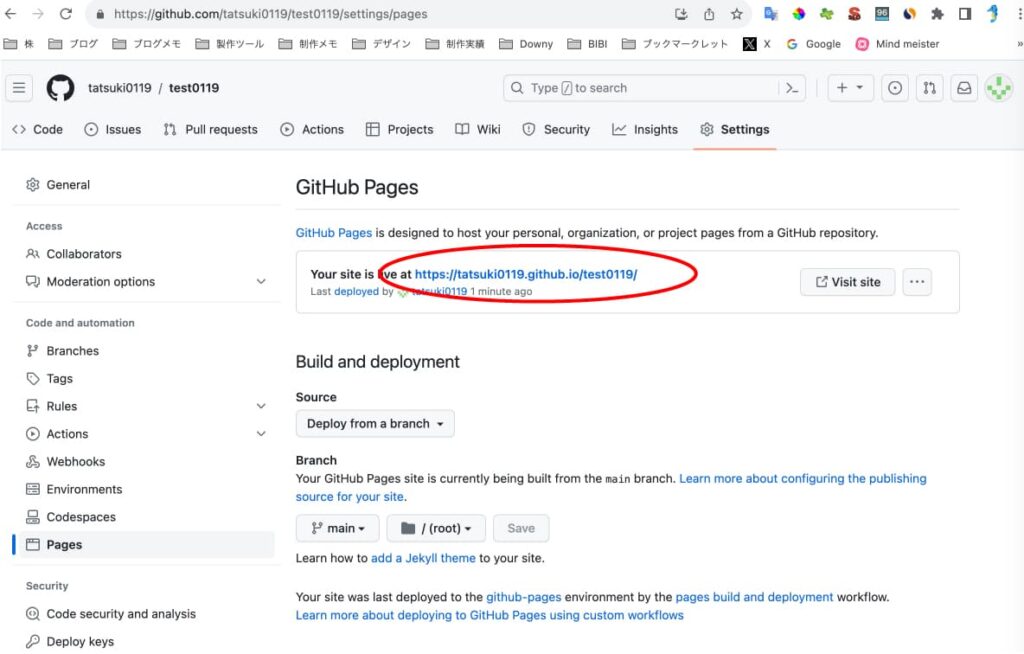
⑩ここに公開されたURLが表示されるのでクリック。以上で公開完了です。

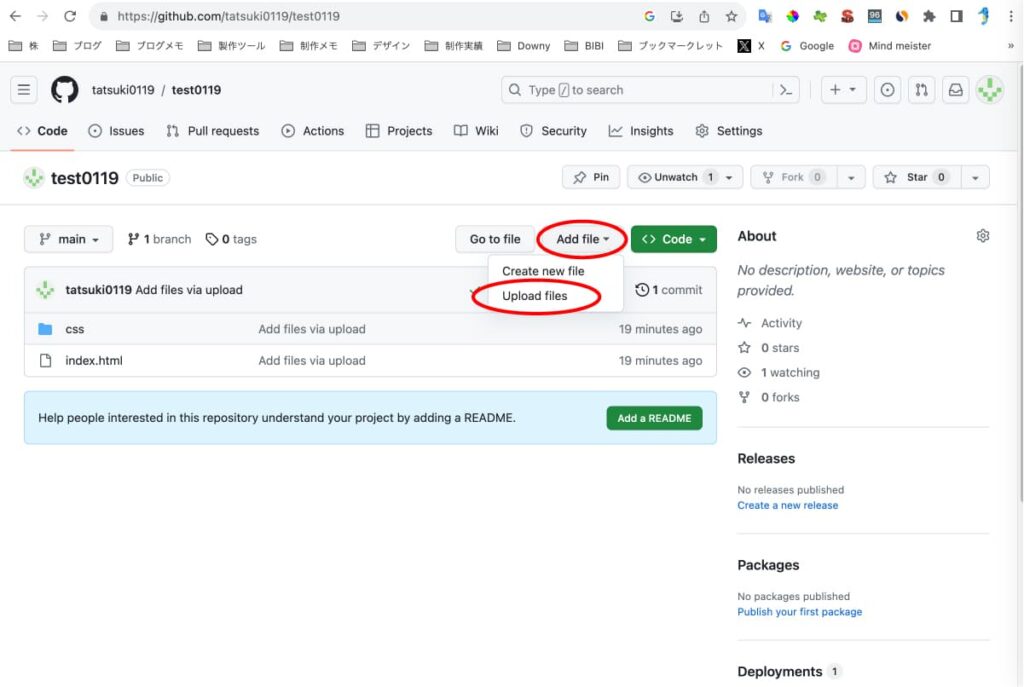
※もう一度アップロードし直したい時は、「Uploads files」をクリック。

⑦公開完了

無事にあなたのHTML・CSSファイルが全世界に向けて公開されました。
お疲れさまでした。
もっとデザインにこだわりたい!→CSSを勉強しましょう

CSSはWebサイトの見た目を整える言語です。
文字や写真の配置・図形の作成やグラデーションなどを自由に行いたいなら、CSSを沢山勉強しましょう。
- 丸とか四角とか図形を作る
- 背景を画像にする
- 簡単なアニメーション など
※CSSを超極めたら出来るようになることが、JavaScriptでは入門レベルの知識で出来たりします。なのでCSSは最低限出来ればOKです。
もっと動きのあるサイトにしたい!→JavaScriptを勉強しましょう

サイトに動きをつけるためにはJavaScriptが必要です。
Webサイトでよく見る機能はだいたいJavaScriptで作られています。
- ハンバーガーメニュー
- カルーセル
- スクロールしたらフワッと表示させる
- 動く背景・凝ったアニメーション
- 送信フォームの必須項目が入力済かチェック など
→JavaScriptについてはこちらの記事にまとめました(準備中)
お問い合わせフォームを設置したい!→PHPを勉強しましょう

PHPはユーザーに入力して貰った情報をデータベースに格納したり、必要に応じて出し入れするために必要な言語です。
PHPで出来ること- 会員登録制のサイト
- 予約システム
- お問い合わせフォーム など
→PHPについてはこちらの記事にまとめました(準備中)
余談:実際の納品方法はお客さんによって様々

Web制作案件を受注した場合、実際の納品方法はお客さんによって様々です。
大体以下のどっちかです。
- ①お客さんのサーバーにアクセスして直接アップロードする
- ②HTML・CSSファイルを圧縮してzipファイルで送る
お客さんがあまりWebに慣れていない場合もあるので
「納品方法はどうなさいますか?」とお客さんに聞いた時に
「あ、納品方法とかあるんですね…よく分かりません」
と返される場合もあります。
僕も一回だけありました。
Webに不慣れなお客さんに遭遇したら、上記2つの方法があるということを説明してあげましょう。
HTMLとCSSでWebサイトを作る手順まとめ

- ①パソコンを用意する
- ②Chromeブラウザをインストールする
- ③VS Codeをインストールする
- ④HTML・CSSファイルを作る
- ⑤HTML・CSSファイルをネットにアップロードする【有料or無料】
- ⑥【有料】ドメインとサーバーを契約してHTML・CSSをアップロードする
- ⑥【無料】GitHubにHTML・CSSをアップロードする
- ⑦公開完了(ここまで1時間ぐらいで終わる)
- Google Chrome:表示を確認するためのブラウザ(ダウンロードはこちら)
- VS Code:HTML・CSSファイルを作るためのソフト(ダウンロードはこちら)
- ドメイン:URLを好きな文字列にしたのもの(年額1,000円前後)
- サーバー:HTML・CSSファイルをネット上に保管しておく場所(月額1,000円前後)
- GitHub:無料でWebサイトを公開するためのサイト(会員登録はこちらから)
HTML・CSSが書けてWebサイトが作れるようになれば、自分の市場価値が高まります。
Web制作を副業にすることもできるので、3ヶ月〜半年ぐらい勉強すれば月10万円ぐらい稼げるスキルが身につきます(※実体験です)。
プログラミングの副業で5万円稼ぐ方法とかも書いているので、よければ見てみてください。
今回は以上です。
ここまでお読みいただきありがとうございました。
関連記事