記事を読むメリット

Web制作で仕事していきたいけど、ポートフォリオってあった方がいいのかな?ってかそもそもポートフォリオって何?

そもそも作り方が分かんない。作って公開するためにはどうしたらいいの?ドメインとかサーバーとか?なんか契約しないといけないの?

載せられるような実績が無いんだけど大丈夫かな…
このような方に向けて、今回はWeb制作者向けのポートフォリオの作り方を解説します。
※ポートフォリオとは簡単にいうと「自分の実績や得意なスキルを見やすくまとめたもの」です。
- 引きこもりになる
- 独学でプログラミング勉強する
- ポートフォリオサイト作る
- クラウドワークスで実績積む
- フルリモートのWeb制作会社と業務提携
僕自身、ポートフォリオをしっかり作ってから案件の獲得数が増え、2社と業務提携も結べました。
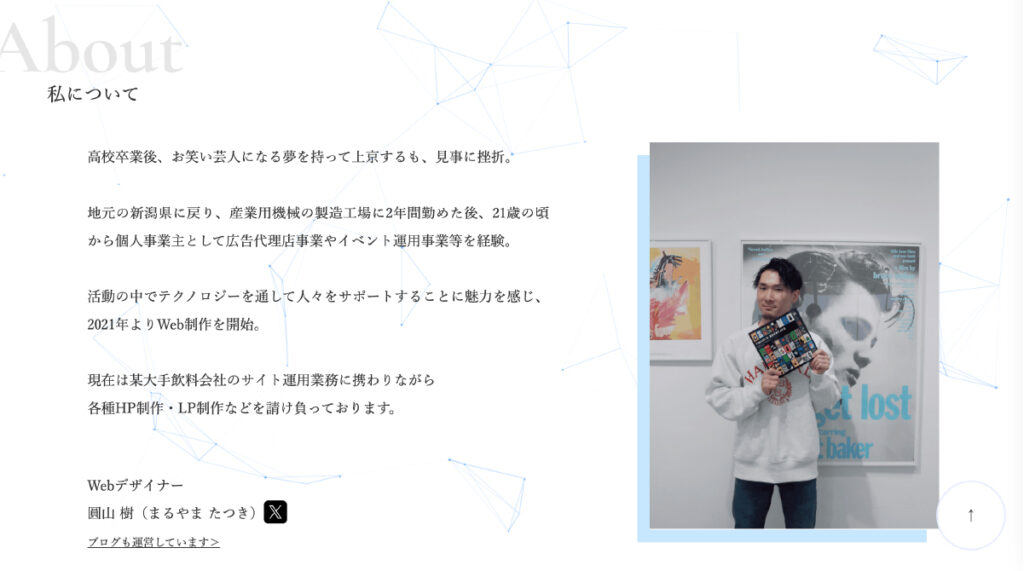
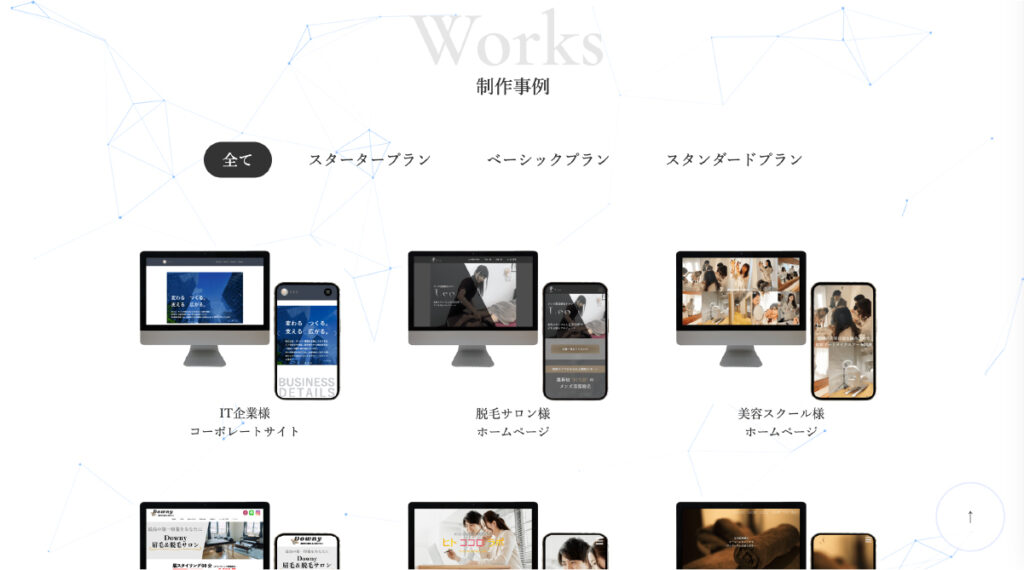
※僕のポートフォリオサイトはこんな感じです→Tatsuki’s Design
- ポートフォリオが必要な理由【フリーランスは絶対必要】
- PDFで作る?パワポで作る?→Webで作りましょう
- ポートフォリオの作り方・手順【ドメインとは?とかも解説】
- 絶対入れるべき内容【※実績が無い場合は開き直りましょう】
- 良いポートフォリオの特徴→伝わりやすく作ってある
- イマイチなポートフォリオの特徴→自己満すぎる
- まとめ:ポートフォリオサイトは名刺代わりになる
ポートフォリオが必要な理由【フリーランスは絶対必要】

フリーランスとして活動していく、もしくは副業で5〜10万円ぐらい稼いでいくなら、ポートフォリオは絶対に必要です。
理由は、あなたの実績や長所が一目で分かるものがないと、あなたのスキルを相手に知ってもらえないからです。
「未経験のうちはスキルより人柄だ!人柄を売り込もう!」なんて思うかもしれませんが、人柄が良かったら次に聞かれるのは「で、あなたはどんなものが作れるの?」です。
自分のスキルを活かして仕事を取っていくなら、あなたのスキルを分かりやすくまとめたポートフォリオが必要です。
PDFで作る?パワポで作る?→Webで作りましょう

ポートフォリオの作り方は大体4つぐらいあります。
- 紙で作る
- PDFで作る
- パワポで作る
- Webで作る
紙で作る → 印刷物系のデザイナーを目指すなら紙で作成したほうがいいですが、Web制作系なら紙の選択肢は無しです。紙で見せる場面がそもそも少ないので。
PDFで作る・パワポで作る → この選択肢も無しではないですが、Web制作者がアピールするにしては弱いです。
Webで作る → ほぼこれ一択です。自分の実績やスキルを分かりやすくまとめたWebサイトを作りましょう。シェアもしやすいです。作り方は解説します。
ポートフォリオの作り方・手順【ドメインとは?とかも解説】

ポートフォリオサイトの作り方は以下の2種類です。
①無料のサービスを使って作る- メリット:専門知識不要で誰でも作れる。無料で作れる。
- デメリット:自由度が無い。どこかで見たようなデザインにしかならない。
- 具体的なサービス:ペライチ・STUDIO・WIX・ワードプレスの無料テーマなど
- メリット:どんなものでも自由自在に作れる。
- デメリット:専門知識が必要。ドメインやレンタルサーバーの契約が必要なため月額1,000円前後の維持費がかかる。
- 具体的なサービス:エックスサーバー
 ・お名前.com
・お名前.com ・ロリポップ!
・ロリポップ! など
など
Web制作者がポートフォリオを作るなら②一択です。
月1,000円前後の必要経費も投資できないなら、Web制作で稼ぐのはムリです。
また、ドメイン・サーバーを取得して、HTML・CSSファイルをアップロードして、、、と0から作り上げればポートフォリオサイトそのものが実績の1つになります。
以下「②HTML・CSSを使って作る」の手順を3ステップで解説します。
※Webサイトの作り方については以下の記事にまとめたので、本記事ではサラッと解説します。
◆関連記事:HTMLとCSSでWebサイトを作って公開する手順7ステップ【完全初心者向け】
①ドメインを取得する

ドメインはインターネット上の住所のようなものです。
「google.com」や「yahoo.co.jp」や「youtube.com」の部分にあたる、サイトの名前のようなものです。
既にあるものと被らない限り、自分で自由に決められます。
取得費用が数百円~1,000円前後(.comや.netなどの末尾によって値段が変わります)かかります。
あとは維持費で年間1,000円ぐらいかかります。
②レンタルサーバーを契約する

サーバーはインターネット上の土地のようなものです。
サーバーが無いとWebサイトを公開する場所がありません。
よっぽどこだわりがなければ、大体ドメインとサーバーはセットで申し込むことになります。
費用は、ドメインとは別で維持費が月間1,000円前後です。
ドメインと合計すると年間13,000円前後ぐらいお金がかかります。
ちなみにオススメのドメイン・サーバー会社はエックスサーバーです。
国内No.1シェアなのと、管理画面も見やすいです。
③HTML・CSSファイルをサーバーにアップロード

ドメイン・サーバーが揃ったら、作ったHTML・CSSファイルをサーバーにアップロードしましょう。
何らかの設定やアップロードする場所が間違っていなければ、すぐに公開されます。
◆関連記事:HTMLとCSSでWebサイトを作って公開する手順7ステップ【完全初心者向け】
絶対入れるべき内容【※実績が無い場合は開き直りましょう】

- 前提:あなたの人柄が分かるように書く
- ①自己紹介(顔写真も必須)
- ②実績(実際にかかった日数や料金なども書くと◎)
- ③お客様の声(なるべく載せる)
- ④スキルレベル(使用言語や使えるツールなど)
- ⑤得意なこと(自信を持ってアピール)
- ⑥あなたの連絡先(メールやSNSのリンクを貼ってもOK)
僕のポートフォリオサイトを例にして順番に解説していきます。

実績がないならこれから積み重ねていくぞ!!
っていうか、実績を作るためにポートフォリオサイト作ってるんだ!俺のストーリーはここから始まるんだ!
↑このぐらいのバイタリティでいきましょう。
「実績ゼロ」の状況は誰もが通る道です。
どんなスーパーエンジニアでも最初は実績ゼロです。
実績がない場合は、実績の欄はそもそも作らないでおきましょう。
実績が作れた時に載せればOKです。
その分、他の自己紹介やスキルレベルの欄を充実させましょう。
→最初は無償で作りましょう。
その代わりに「無償で作るから、実績として載せさせて欲しい!」とお願いしましょう。
僕も最初の2〜3件は、知人のエステサロンのHPなどを無償で作りました。
前提:あなたの人柄が分かるように書く
仕事を依頼する人も人間です。
「この人がどんな雰囲気の人なのか」という判断材料は割と大事です。
- 仕事で大事にしている価値観やポリシー
- この仕事をしようと思ったきっかけ
- 趣味など(「これが趣味です」だけではなく「なぜそれが好きなのか」を書くと人間味が出ます)
- 自然な笑顔の写真(バチバチにキメてるよりも自然な雰囲気のほうが人柄が伝わります)
①自己紹介

自分が伝えたいことよりも「仕事を依頼する人が知りたい情報」を書きましょう。
簡単な経歴などを含めて200〜300文字ぐらいがちょうどいい長さかなと思います。
僕の場合は194文字でした。
また、顔写真も必ず載せましょう。
どうしても載せたくない場合はイラストとかでも大丈夫ですが、出来るだけ載せましょう。
②実績

仕事を依頼する人が一番気になるところです。
以下の情報は必ず入れましょう。
- プロダクト名(企業の名前・屋号など)
- 公開済みのURL
- パッと見て分かる画像・スクショなど
- 制作の要点やコンセプト
- 実際にかかった日数
※実績としての掲載がNGの案件もあるので、自分のWebサイトに載せてもいいかは必ずお客さんに確認しましょう。
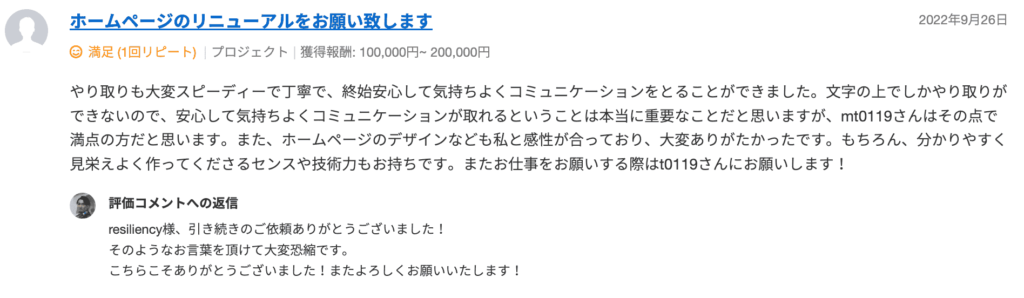
③お客様の声

お客様の声をいただける場面は少ないと思いますが、クラウドソーシングだったら案件を終えると評価文が届くので、そういうのをスクショして載せるのもありです。
他者からの評価はとんでもなくありがたく、貴重です。
※載せる場合は許可を取りましょう。
④スキルレベル

実際にどんなことができるのか、言語・使用ツールなど具体的に書きましょう。
②で実際に使ったスキルを載せると情報の一貫性が出ます。
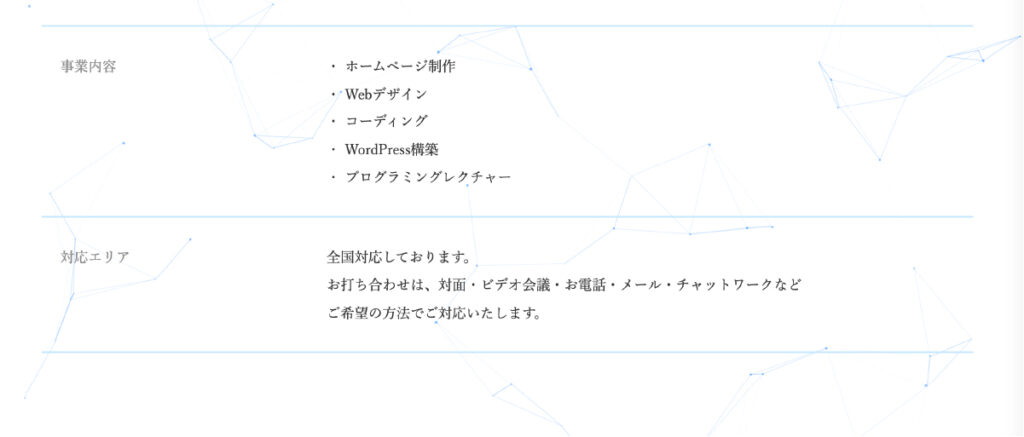
⑤得意なこと

すいません僕これ書いてないです。
「事業内容」みたいなところにまとめちゃいました。
「これが得意です!」と書くだけでなく、具体的な事例などと合わせて載せると効果的です。
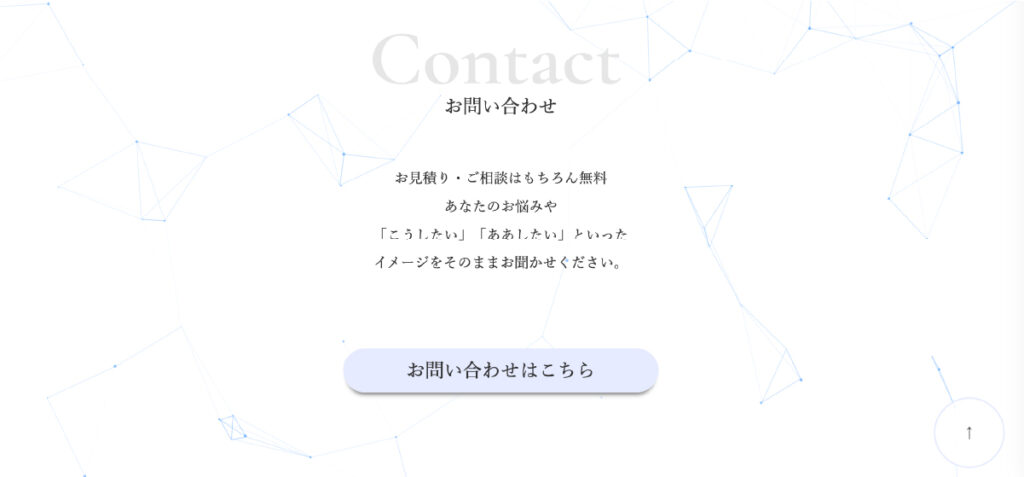
⑥あなたの連絡先

あなたに興味を持ってくれた人が連絡できるようにしておきましょう。
LINEやインスタとかを貼ってもいいですが、企業から連絡が来てもいいようにメールアドレス(もしくはお問い合わせフォーム)は必ず設置しましょう。
良いポートフォリオの特徴→伝わりやすく作ってある

ポートフォリオサイトは「誰かに見てもらうもの」です。
仕事を頼んでくれる人が、あなたを選ぶ判断材料になるような有益な情報を載せましょう。
- あなたの雰囲気が伝わってくる
- あなたの長所が分かりやすく載っている
- 制作物をどのぐらいの期間・費用で完成させたかが載っている
- 制作物をどんなスキルを使って完成させたかが載っている

見た人が↑こんな感じでイメージしやすいように作りましょう。
イマイチなポートフォリオの特徴→自己満すぎる

見てくれる人のことを意識せず、自分の作りたいように作るとポートフォリオサイトとしてはイマイチです。
イマイチなポートフォリオの特徴- 自己満過ぎて伝えてる情報が一方的過ぎる
- 何が出来る人なのか伝わってこない
- 情報を詰め込み過ぎていて見るのに疲れる
- 仕事を頼んだ後のイメージが湧かない
ポートフォリオサイト=自分のオリジナルサイトですが、飛び抜けたデザインにする必要はありません。
「あなたがどんな人か」が正しく伝わればOKです。
まとめ:ポートフォリオサイトは名刺代わりになる

今回の記事の内容をまとめます。
まとめ- Web制作で月10万円以上稼ぐならポートフォリオは必須
- ポートフォリオはWebで作った方がいい
- 作り方の手順はこんな感じ
- 「実績」と「あなたの人柄が分かるもの」は絶対載せる
- 実績がない場合は開き直る【武器は"誠実さ"】
- パッと見てあなたが何の専門家なのか分かるようにする
- 自己満にならないようにする

ポートフォリオサイトは自分のスキルを可視化させた、自分の名刺代わりです。
ちゃんと作ると結構見てもらえます。
ありがたいことに僕も「誰々さんに紹介して貰ってポートフォリオサイト見てみたら素敵だったので、ぜひお仕事依頼したいと思いました!」と言ってくださる方が何人かいます。
そんな感じで、ポートフォリオサイトが勝手に営業してくれることもあります。
自分でも気に入った良いポートフォリオサイトが作れると、なんとなくモチベが上がります。
良いサイト作っちゃいましょう。
今回は以上です。
関連記事











