記事を読むメリット

ホームページ作りたいなと思って色々調べてたら、HTMLとかCSSとかいう謎の単語が出てきて一気にハードル上がった。

HTML・CSSを勉強したらどれぐらい稼げるようになる?
今回はこのようなHTML・CSSを勉強したい方に向けて、「HTML・CSSとは何か?」「作るために必要なツール」「学習の始め方」「どれぐらいで身につくか」「勉強したらどれぐらい稼げるか」を解説していきます。
結論- HTML・CSSとは→Webサイトを構築しているプログラミング言語(※)
- 「パソコン」「VS Code」「Google Chrome ブラウザ」の3つを準備すれば始められる。準備は10分ぐらいで終わる。
- 大体200時間ぐらい勉強すればWebサイトが作れるようになる
※厳密にはプログラミング言語ではなく「マークアップ言語」と呼ばれるプログラミング言語もどきです。マークアップ言語を理解するとプログラミングも理解できます。
ちなみに僕の経歴としては、HTML・CSSを独学して3ヶ月で10万円の案件を獲得し、現在ア〇〇ビールのWebエンジニアになりました。
- HTML・CSSとは?【Webサイトを作っている言語です】
- HTML・CSSを作るために必要なツール【10分で準備が整います】
- HTML・CSSの学習の始め方【ドットインストールを見ればOK】
- どれぐらいで身につくか【200時間=1日2〜3時間で3ヶ月ぐらい】
- どれぐらい稼げるか【副業で月5〜10万円、本業なら年収3〜400万ぐらい】
- HTML・CSSのよくある悩み4選【独学とスクールどっちがいい?】
- HTML・CSSとは?まとめ
HTML・CSSとは?【Webサイトを作っている言語です】

記事冒頭にも書きましたが、HTML・CSSとはWebサイトを構成しているマークアップ言語です。
この世の全てのWebサイトがHTML・CSSで作られています。
HTML・CSSはよくセットで語られますが、それぞれ別の言語です。
- HTML…ここに画像を載せる、ここにテキストを載せる、などを指示してWebサイトの骨組みを作るための言語
- CSS…載せる画像の位置や大きさ、テキストの色や字体、などを装飾してWebサイトの見た目をキレイにするための言語
HTMLとは
「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、Webサイトの骨組みになる言語です。
テキスト・画像・動画・表・リンクなどを設置したり、「このWebサイトのどこに何を置くか」という骨組みを決めるためにHTMLを使います。
CSSとは
「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略で、スタイルシートとも呼ばれます。HTMLで作成したWebサイトを装飾する言語です。
HTMLでWebサイトの中に設置した画像の大きさや位置などを調整したり、「置いたものをどんな感じにデザインするか」という指示をするためにCSSを使います。
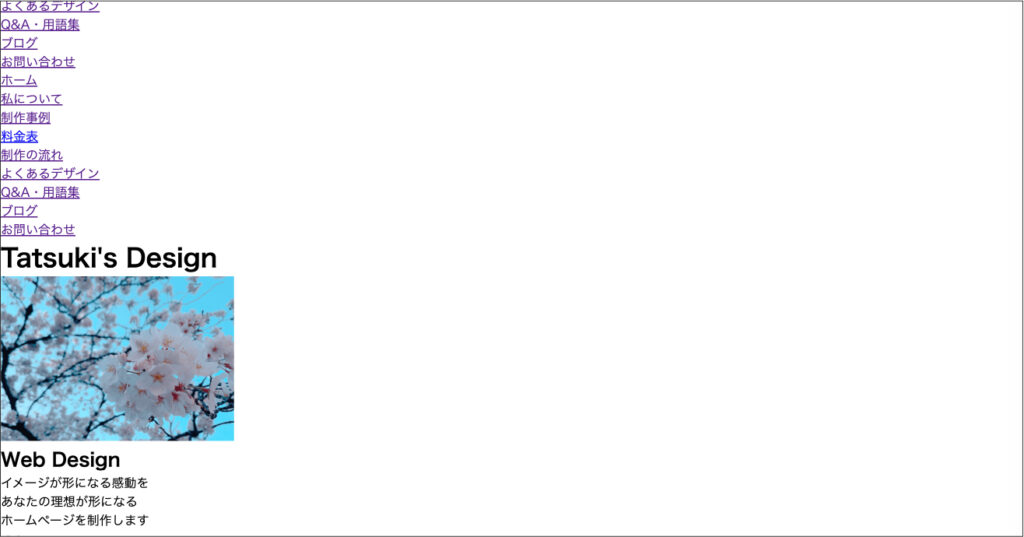
HTMLだけでWebサイトを作るとこうなる
たまになんかバグってWebサイトがすごい質素な状態で開かれたのを見たことはありませんか?
その状態が何らかの原因でCSSが読み込まれていない=HTMLのみで作られた状態のWebサイトです。
CSSの装飾が加わるとキレイに表示されます。


そもそもプログラミング言語とは?
プログラミング言語とは、人間がコンピューターに命令をするための言語です。
例えば日本語で「画像大きくして」とコンピューターに命令しても理解してくれないので、理解してくれるように専用の言語に変換したものがプログラミング言語です。
- 「ちょっと上に余白を追加して」→ style=“margin-top:40px;”
- 「背景を薄い青色にして」→ style=“background-color: #C5E7FF;”


HTML・CSSは割と単純な言語なので、ちょっとパソコンを触れる程度の人なら、ツールとか準備して今から10分ぐらいで学習をスタートできます。
HTML・CSS作るために必要なツール【10分で準備が整います】

作るために必要なツールは3つだけです。
パソコン以外無料です。
パソコン
MacでもWindowsでも好きな方で大丈夫です。
新品のパソコンを買って形から入ってもいいですし、コストを抑えて中古で買ってもどっちでもいいです。
性能もこだわらなくて大丈夫です。
HTML・CSSはテキストファイルなので非常に動作が軽いので
「5〜6年型落ちの中古で4〜5万円で買えるようなパソコン」で問題ないです。
強いていうなら画面が大きい方が便利です。
VS Code
ここからダウンロードできます。
無料です。
VS Codeは、HTML・CSSを書くために必要なテキストエディターと呼ばれるソフトです。
テキストエディターは他にも色々なソフトがありますが、たぶんVS Codeが日本で一番使われています。
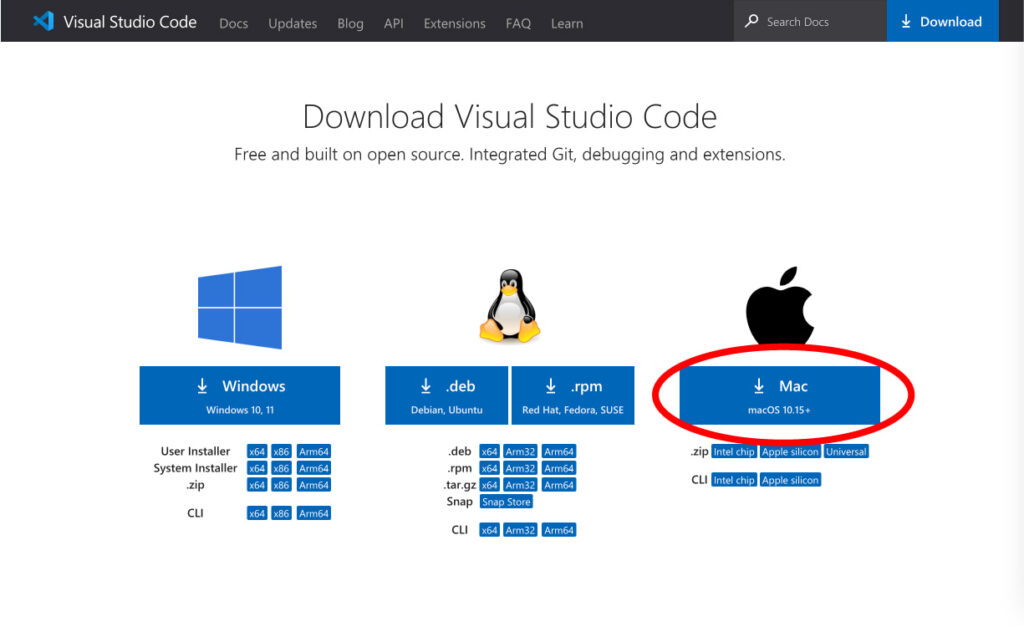
①ダウンロードページを開いて、Mac用のボタンをクリックします。

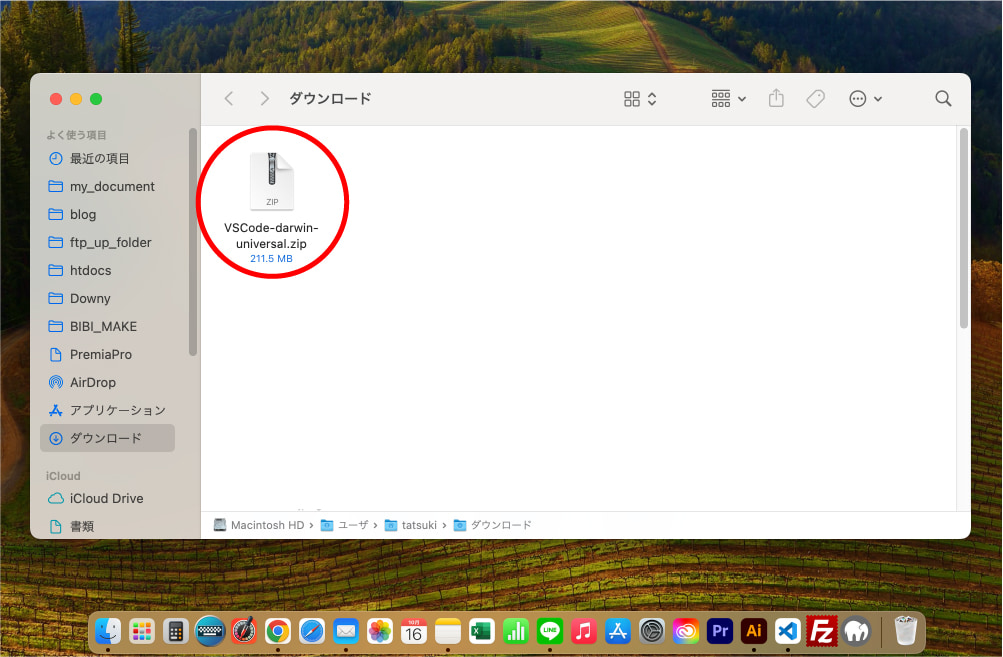
②Finderから「ダウンロード」を開き、ダウンロードしたzipファイルをダブルクリックして解凍します。

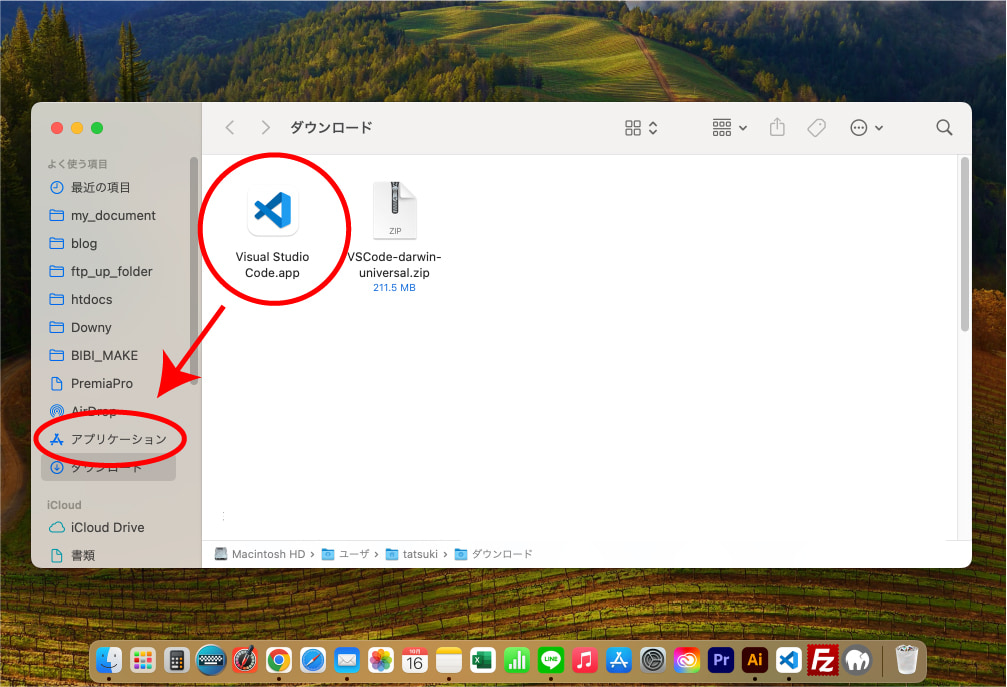
③解凍して出てきた「Visual Studio Code.app」を「アプリケーション」にドラッグ&ドロップします。

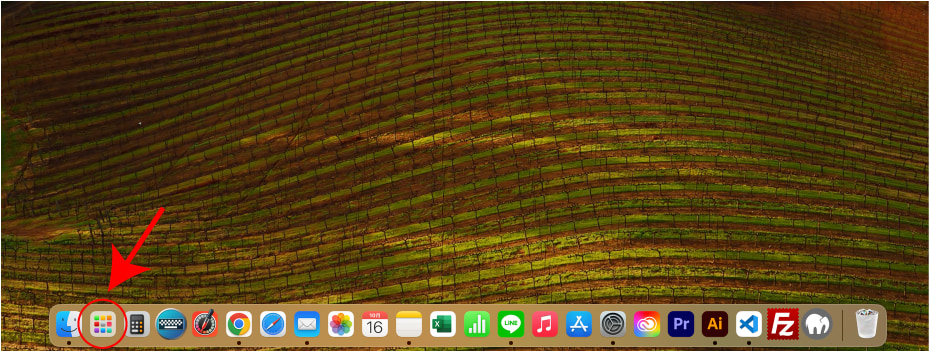
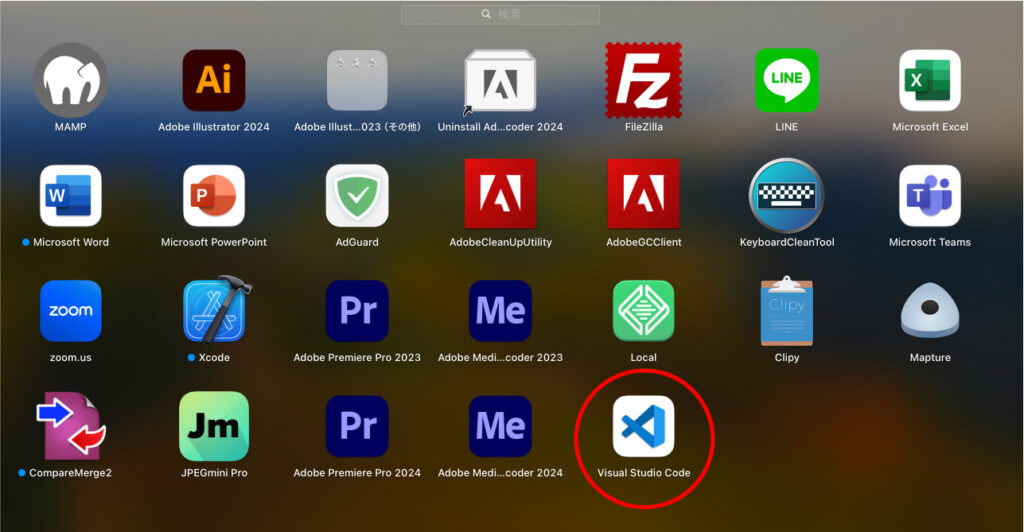
④Launchpadから「Visual Studio Code」をクリックして起動します。


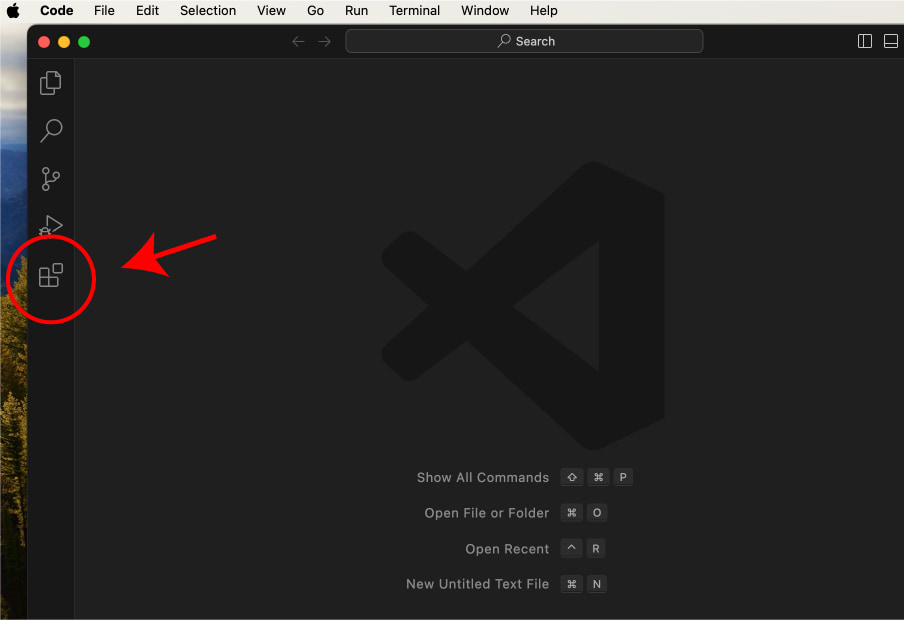
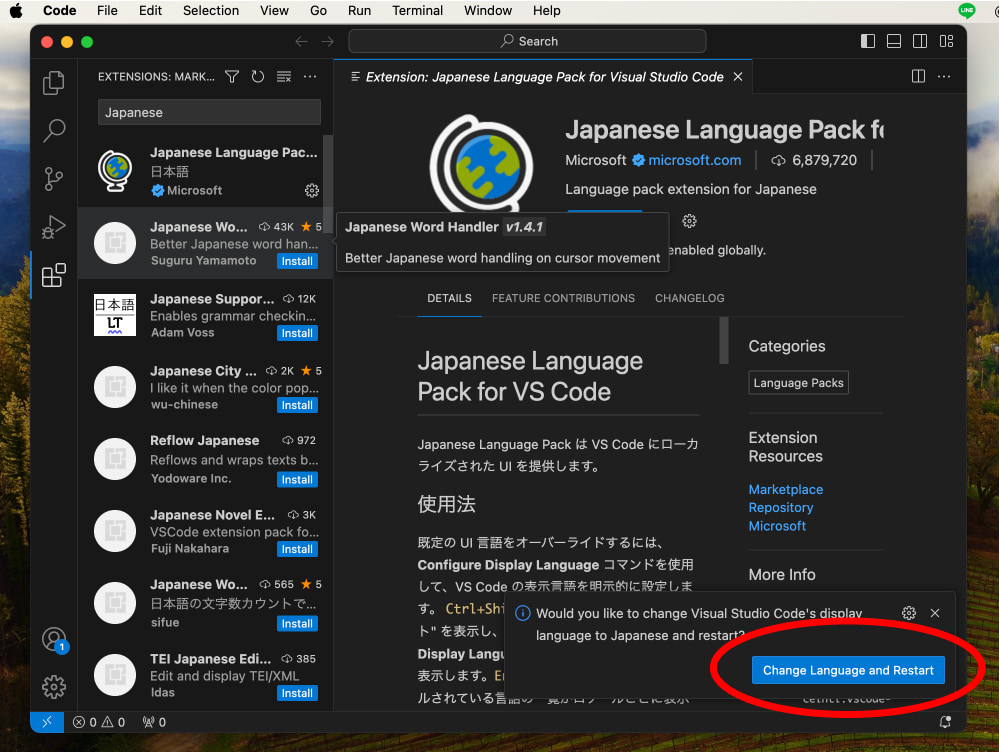
⑤デフォルトで英語表示になっているのを日本語表示にするため、左にある謎の四角いアイコンをクリックします。

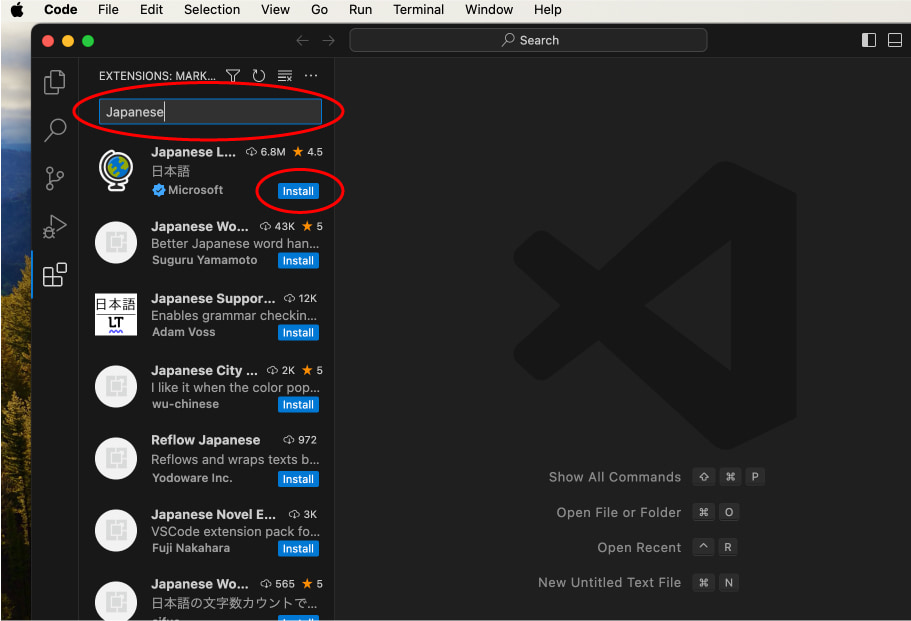
⑥検索窓に「japanese」と入力して一番上に出てきた地球儀のアイコンの「Install」をクリックします。

⑦右下に出てきた「Change Language and Restart」をクリックしてVS Codeを再起動すれば日本語になります。

僕はMacしか持ってないので、Windowsの方のインストール手順はこちらのサイトをご覧ください。
Windowsの場合も手順はほぼ一緒です。
Google Chrome ブラウザ
ここからダウンロードできます。
無料です。
グーグルクロームと読みます。
ブラウザとは、Webサイトを閲覧するためのツールのことです。
SafariとかMicrosoft Edgeとかもブラウザです。
HTML・CSSで作ったファイルが実際にどのように表示されるか確かめるためには、ブラウザを使います。
Safariとかでも問題ないですが、 Chromeにはプログラミングをする上での便利機能が沢山あるので、Chromeの方がオススメです。
ダウンロード手順はGoogleの公式サイトの方がわかりやすいので、そちらを参考にしてください。
以上でHTML・CSSを作る準備が整いました。
VS CodeとGoogle Chromeブラウザをダウンロードするだけなので、10分ほどで終わるかと思います。
学習の進め方は「VS CodeでHTML・CSSを書く」→「正しく表示されるかChromeブラウザで確認する」という流れです。
HTML・CSSの学習の始め方【ドットインストールを見ればOK】

学習は「ドットインストール」というサイトを見ればOKです。
動画で学べるプログラミング学習サイトです。
僕も「ドットインストールで全体の流れを理解する→分からないところはちょっと自分でググる」という方法で、3ヶ月でHTML・CSSを身につけました。
この方法以外やっていません。
月額1,080円かかりますが、最初の20本ぐらいは無料で見れるので、軽く見てみるといいかもしれません。
◆関連記事:ドットインストールの評判は?【1年勉強したらエンジニアになれました】
どれぐらいで身につくか【200時間=1日2~3時間で3ヶ月ぐらい】

HTML・CSSは200時間ぐらい勉強すればWebサイトが作れるレベルになります。
割と単純な言語なので、30時間ぐらいで基礎が理解できます。
- 30時間ぐらい…基礎理解レベル
- 100時間ぐらい…よく使うタグやセレクターを大体学び終わるレベル
- 200時間ぐらい…簡単なWebサイトが自分で作れるレベル
どれぐらい稼げるか【副業で月5~10万円、本業なら年収400万ぐらい】

副業の場合

200時間ぐらい勉強してWebサイトが作れるようになれば
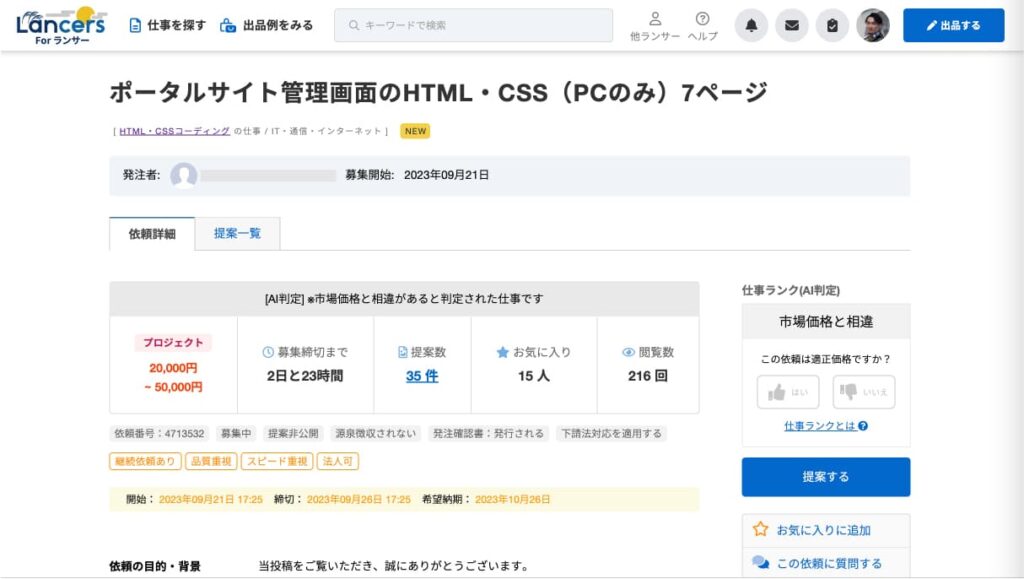
クラウドワークスなどで募集されている2〜5万円ぐらいの案件に応募できるようになります。
1週間で大体10〜15件ぐらい新しい案件が募集されるので、チマチマ応募していれば1ヶ月に1件ぐらいは普通に受注できます。
HTML・CSSの案件は最初のうちは2週間ぐらい、慣れれば1週間ぐらいで納品できるようになるので、1ヶ月に3件ぐらいは受注できます。
→実績ゼロでも受注できる提案文の書き方はこちら
→副業で月5万円稼ぐ方法はこちら
本業にする場合

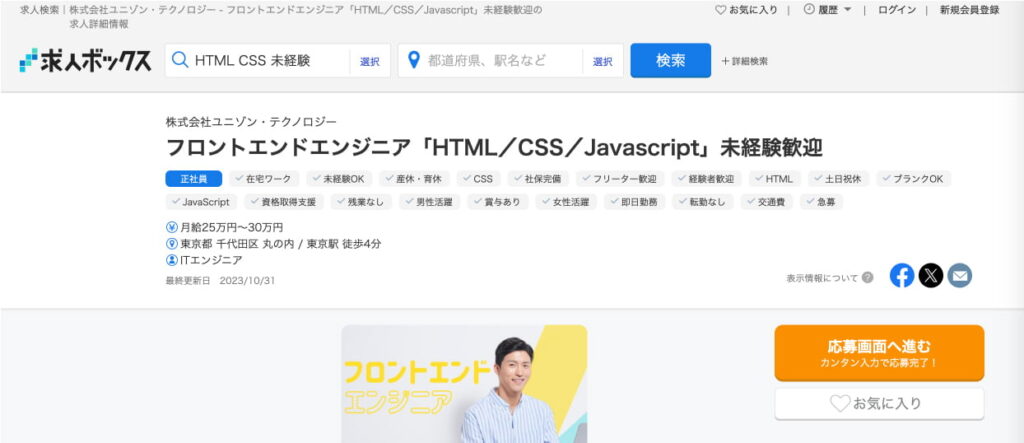
大体月収25万円前後が相場です。
また、HTML・CSSは簡単な言語なので需要が低いため、HTML・CSSだけで本業にするのは厳しいです。
JavaScriptとPHPを追加で身につければかなり楽に就職できます。
学習する順番も、HTML・CSSの後にJavaScriptかPHPを学ぶ、というのが一般的です。
「HTML・CSS・JavaScript・PHP」の4つの言語が使えればほぼ全てのWebサイトが作れるようになります。
また、HTML・CSSあたりで就職して実務経験を積み、他のプログラミング言語にキャリアアップすれば3年で年収800万円ぐらいはいけます。
→JavaScriptについてはこちらの記事にまとめました(準備中)
→PHPについてはこちらの記事にまとめました(準備中)
→1年独学してWeb制作会社に就職した実体験はこちら
HTML・CSSのよくある悩み4選【独学とスクールどっちがいい?】

- 独学とスクールどっちがいい?→どっちでもいいです
- マジで内容が意味分からない→飛ばして次に進みましょう
- コードの書き方の正解が分からない→人の数だけ正解があります
- 何をゴールにしたらいいか分からない→自分のHPを作るのをゴールにしましょう
独学とスクールどっちがいい?
こちらの記事にも書いてありますが、独学でもスクールでもどっちでもいいです。
勉強する内容に違いはないからです。
一応、それぞれメリット・デメリットはこんな感じです。
- メリット…コストが安い。気軽に始められる。自分のペースでできる。
- デメリット…わりと孤独。質問できる相手がいない。
- メリット…気合いが入る。質問できる相手がいる。
- デメリット…コストが高い=挫折した時に失うものが多い。
お金があるならスクール、ないなら独学、みたいな感覚でOKです。
僕もお金がなかったので独学です。
マジで内容が意味分からない
詰みそうになったら飛ばして次に進みましょう。
後回しでOKです。
初心者のうちに必要なことは「完璧に理解しようとせず、なんとなく全体像を理解すること」です。
後回しにしておくと、のちのち「あ!そういうことか!」と理解できるタイミングが来ます。
完璧に理解しようとして挫折するぐらいなら、ほどほどに理解して学び切りましょう。
コードの書き方の正解が分からない
書き方に正解はありません。
例えば「四角形を作る」というコードでも色々な実行方法があり、人の数だけ書き方があります。
とりあえず自分のやり方で進んでいれば、そのうち「いやこれやりづれぇな」「こっちの書き方の方がいいじゃん!」「いやこれはむしろ自分のコードの方がイケてる」とか気づけるタイミングが来ます。
気づいた時に変えればOKです。
人の数だけ書き方があるので、正解はありません。
何をゴールにしたらいいか分からない
自分のホームページを作ることをゴールにしましょう。
HTML・CSSを学ぶとWebサイトが作れるようになるので、オリジナルサイトを作る練習になります。
また、もしHTML・CSSを使って稼いでいきたい場合は「ポートフォリオサイト」が必須です。
ポートフォリオサイトとは自分の経歴や得意なスキルをまとめた自己紹介サイトのようなものです。
→実績ゼロでも作れるポートフォリオの作り方はこちらの記事にまとめました
HTML・CSSとは?まとめ

- HTML・CSSとは→Webサイトを構築しているマークアップ言語
- 作るために必要なツール→「パソコン」「VS Code」「Google Chrome ブラウザ」の3つ。準備は10分ぐらいで終わる。
- 学習の始め方→「ドットインストール」というサイトを見ればOK
- どれぐらいで身につくか→200時間ぐらい勉強すればWebサイトが作れるようになる
- どれぐらい稼げるか→副業で月5〜10万円、それか転職して本業にすれば年収3〜400万円ぐらいにはなれる。
HTML・CSSはプログラミングの入門的言語です。
比較的簡単なので、3ヶ月ほど勉強すれば誰でもWebサイトが作れるようになります。
また、プログラミングを身につけると働き方が変わります。
僕自身も週6ウーバーイーツ生活から、フルリモート&休み自由の生活スタイルになりました。
時代に合ったスキルが身につくと結構人生変わります。
プログラミング独学の始め方の記事も書いてみたので、よければ読んでみてください。
今回は以上です。
関連記事