記事を読むメリット

Webサイトの公開方法が知りたい!

HTML・CSSの練習で作ったサイトを試しに公開したい!試しに公開するだけだから無料で公開したいなあ…

独自ドメインを取得してガッツリ自分のHPを作りたい!どうやってやればいいの?いくらぐらいかかる?
このような方に向けて今回は、WEBサイトの公開方法をまとめました。
無料と有料のそれぞれの方法があります。
この記事を書いている僕は、本業でエンジニアをやりつつ、副業のWEB制作で月10万円ぐらい稼いでいます。
- 無料の場合は「GitHub」でOK
- 有料の場合は「エックスサーバー
 」でOK
」でOK - 有料の場合の費用は、「サーバー代:毎月1,000円前後」「ドメイン取得費用:取得時に1回だけ1,000円前後」「ドメインの更新費用:1年に1回1,000~3,000円前後」がかかる
僕が実際に無料と有料のそれぞれの方法で公開したWEBサイトもお見せします。
目次- WEBサイトの公開方法まとめ
- 【無料】GitHubで公開する方法
- 【有料】レンタルサーバーで公開する方法
- 余談:なんでもいいからとりあえずWEBサイトが欲しい人向けの方法
- まとめ:用途によって使い分けましょう
WEBサイトの公開方法まとめ

WEBサイトの公開方法は以下の2つです。
順番に解説していきます。
- GitHubで公開する(無料)
- レンタルサーバーで公開する(有料)
※これから解説する手順は、前提としてHTML・CSSの知識がある程度ある人向けの解説です。
「HTML・CSSとかマジで知らない」という状態の人は、以下の記事をご覧ください。
◆関連記事:HTML・CSSとは何?【10分の準備で学習スタートできます】
【無料】GitHubで公開する方法

HTML・CSSの練習で作ったサイトを試しに公開したい!

お金をかけずにパパッと公開したい!
という人は、GitHubがおすすめです。
GItHubは、ソースコードを無料で公開できるサービスです。
※僕がGitHubで実際に公開したページはこちらです。
GitHubでの公開方法は別の記事で解説しています。
同じ内容を書くのはちょっと大変なので、以下の記事を参照してください。すいません。
上記の記事のこの目次です→⑥【無料】GitHubにHTML・CSSファイルをアップロードする
【有料】レンタルサーバーで公開する方法

好きなURL(独自ドメイン)でWEBサイトを公開したい!
信頼性のあるWEBサイトを作りたい!
という人は、レンタルサーバーで公開するのがおすすめです。
※僕が実際に公開したサイトはこちらです。
大まかな流れは以下です。
順番に解説します。

URLの中に書いてある、インターネット上の住所のようなものです。
「yahoo.co.jp」や「google.com」や「youtube.com」の部分です。
「好きなURLでWebサイトを公開したい!」という場合はドメインの取得が必須です。

インターネット上の土地のようなものです。
ネット上にHTMLファイルやCSSファイルを保管しておく場所です。
取得したドメインでWebサイトを公開するためには、サーバーが必要です。
ドメインとサーバーは「ドメイン会社」に申し込んで契約する必要があります。
- サーバー代:月間1,000円前後
- ドメインの取得費用:取得時に1回だけ1,000円前後
- ドメインの維持費:1年に1回1,000〜3,000円前後
※ドメインとサーバーはそれぞれ別々の会社で契約(例:お名前.comで取得したドメインをエックスサーバーで使う)ことも可能ですが、初心者の場合はめんどい&ドメインとサーバーをセットで申し込むとドメインの取得費用と維持費が永久無料になったりするので、どっちも同じ会社で契約した方が何かと楽です。
レンタルサーバーの会社は色々ありますが、こだわりがなければ「エックスサーバー![]() 」でOKです。
」でOKです。
僕がこれまで5~6社ぐらい使った中で、エックスサーバーは低価格ながら管理画面が見やすくて使いやすいです。
①アカウント登録&レンタルサーバーの契約
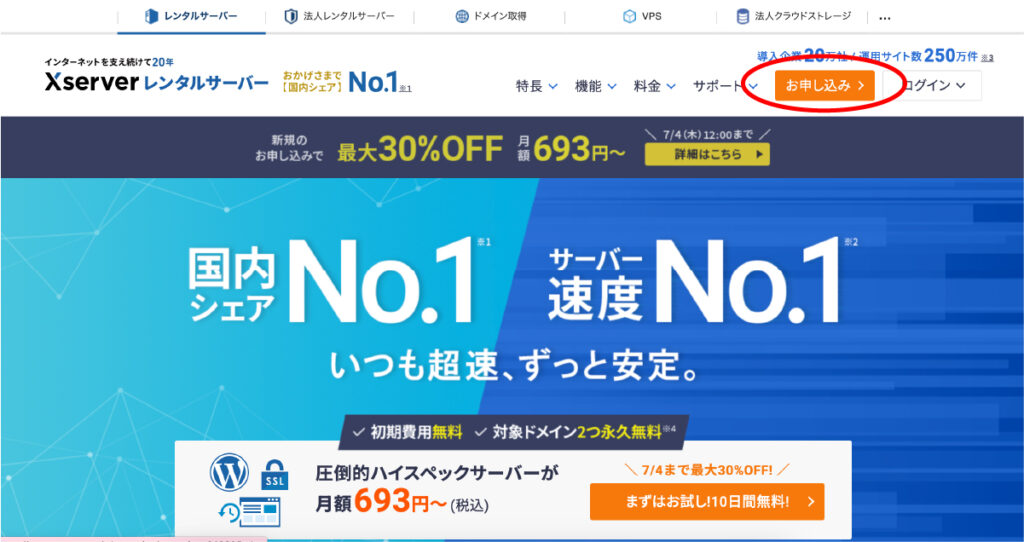
【1】エックスサーバーの公式サイトにアクセスし、右上のオレンジの「お申し込み」をクリック。

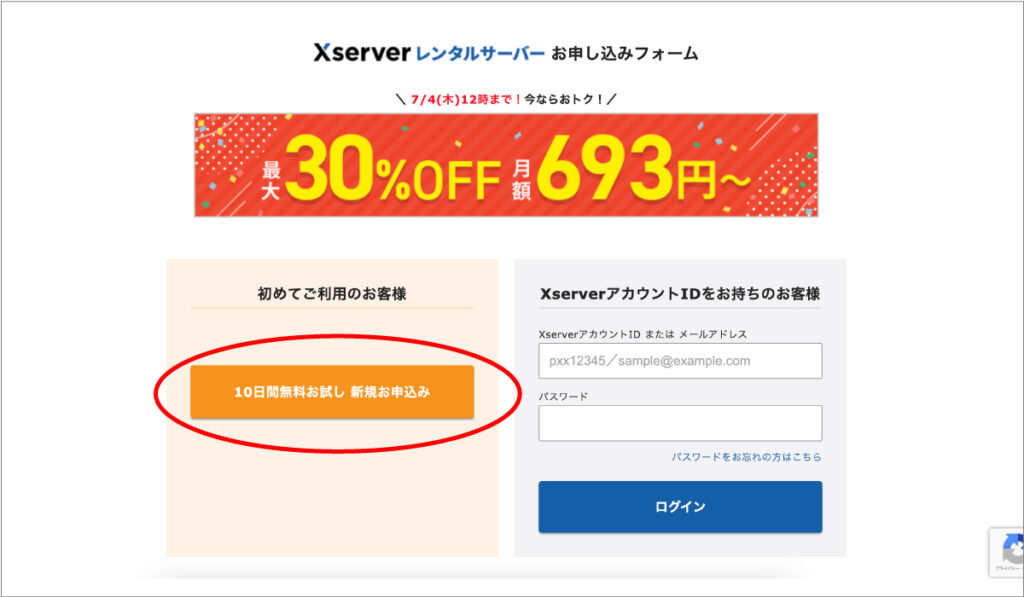
【2】「10日間無料お試し 新規申し込み」をクリック。(キャンペーンのタイミングによってはちょっと違う表示かもしれません)

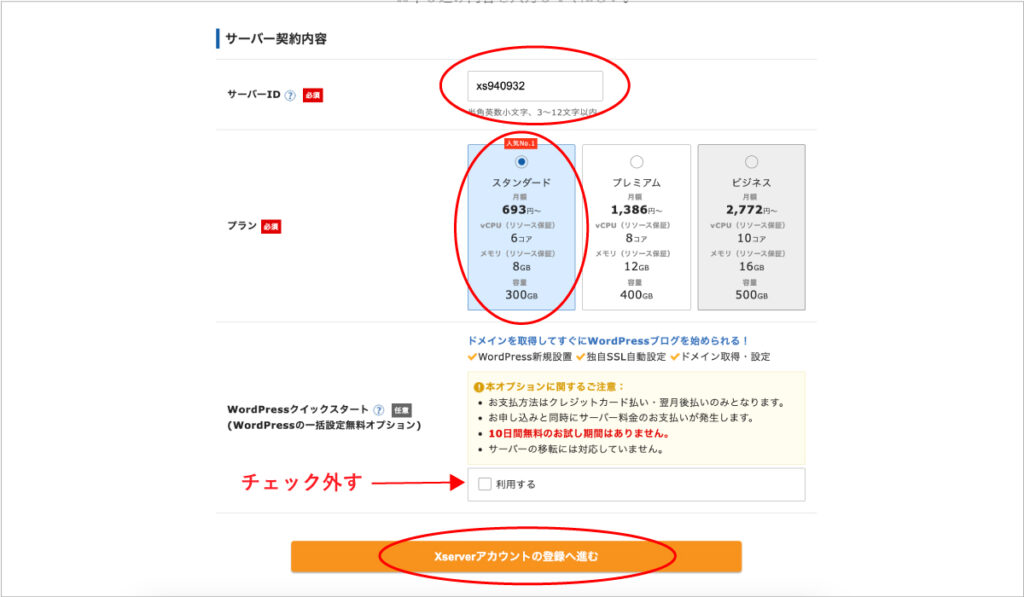
【3】サーバーIDは自由に決められます。プランは一番安い「スタンダード」で問題ないです。「WordPressクイックスタート」のチェックは外しましょう。内容を確認したら「Xserverアカウントの登録へ進む」をクリック。

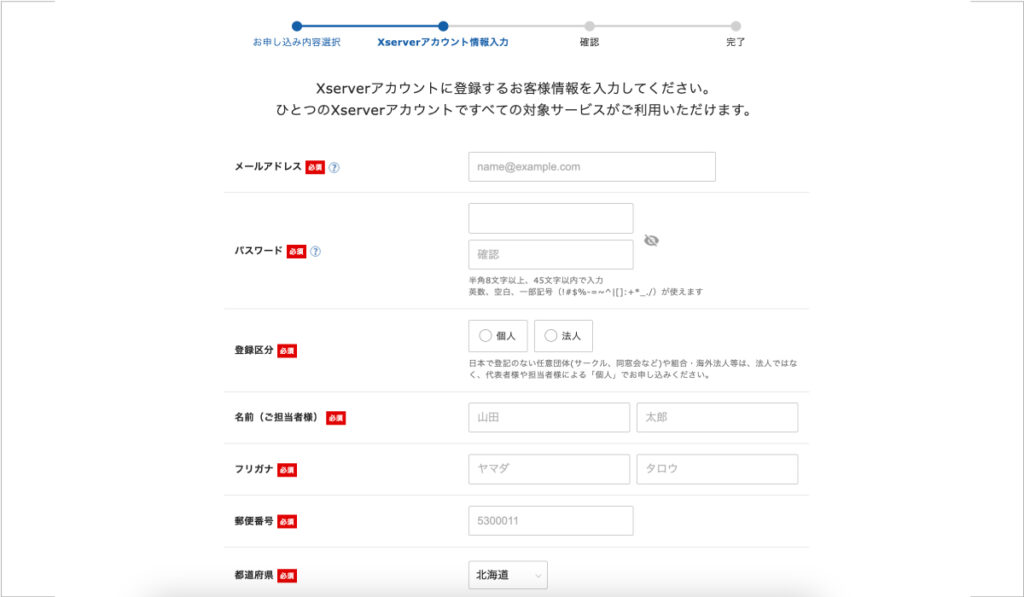
【4】必要な情報を入力していきましょう。

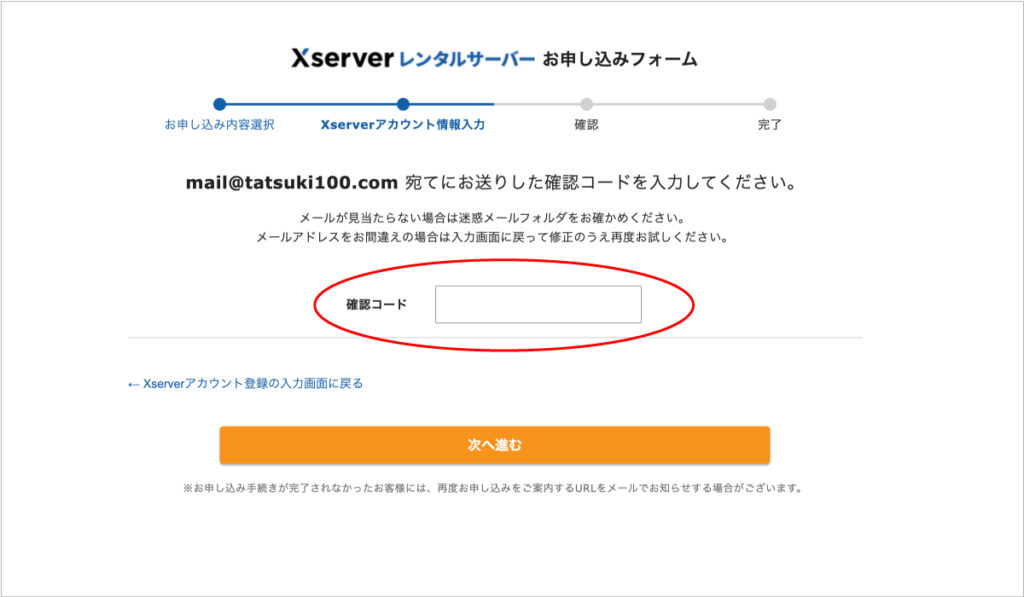
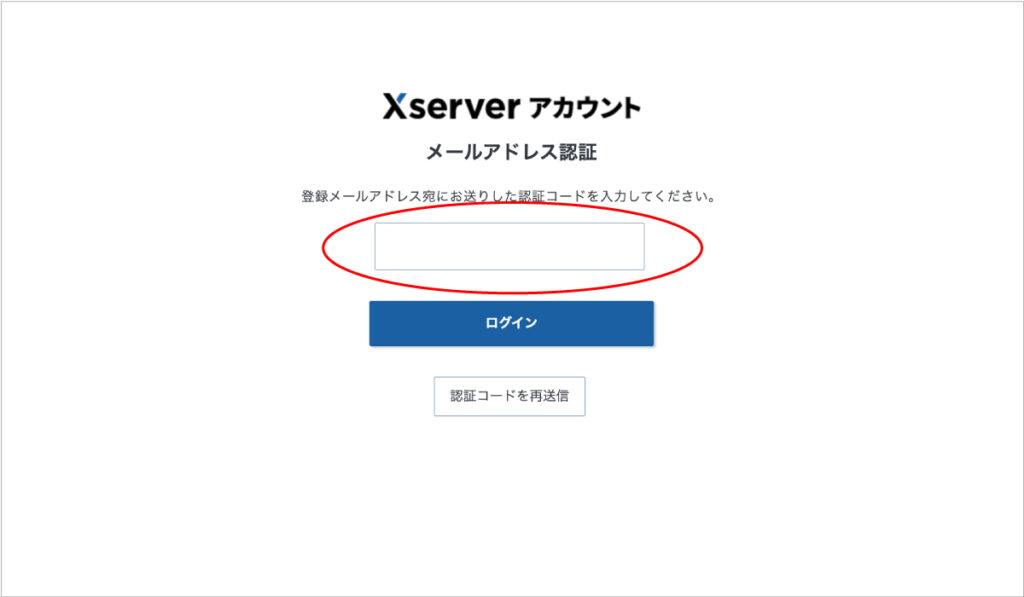
【5】メールアドレスにコードが届くので認証しましょう。

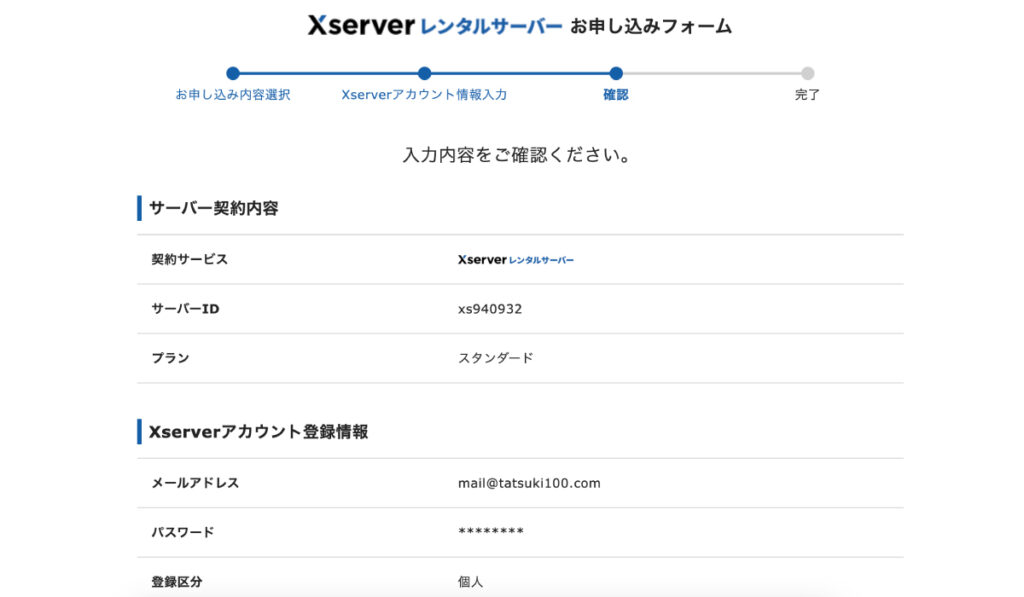
【6】入力内容を確認。

【7】なんかもう一回認証画面になるので、認証しましょう。

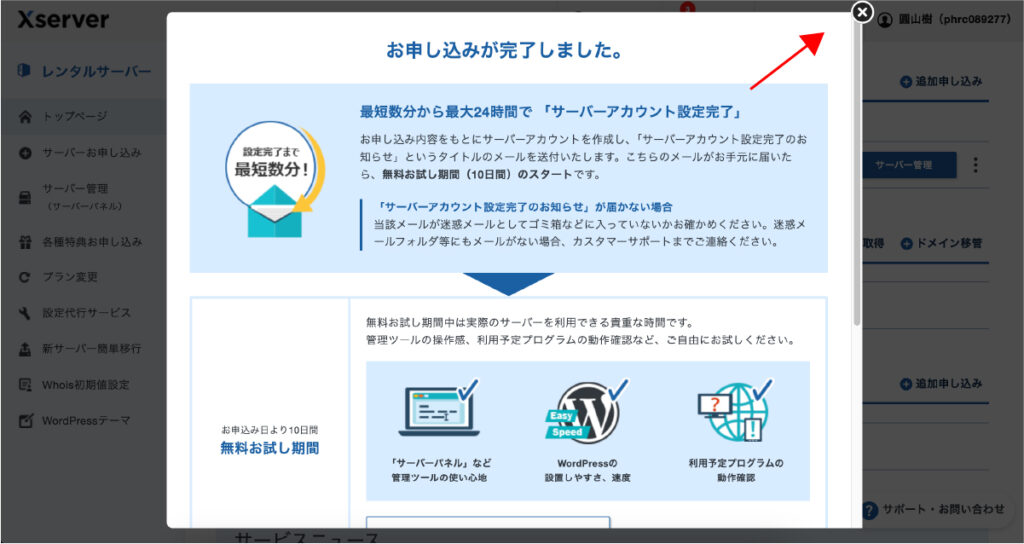
【8】Xserverのアカウント登録が完了です。ポップアップ右上のバツボタンを押して閉じましょう。

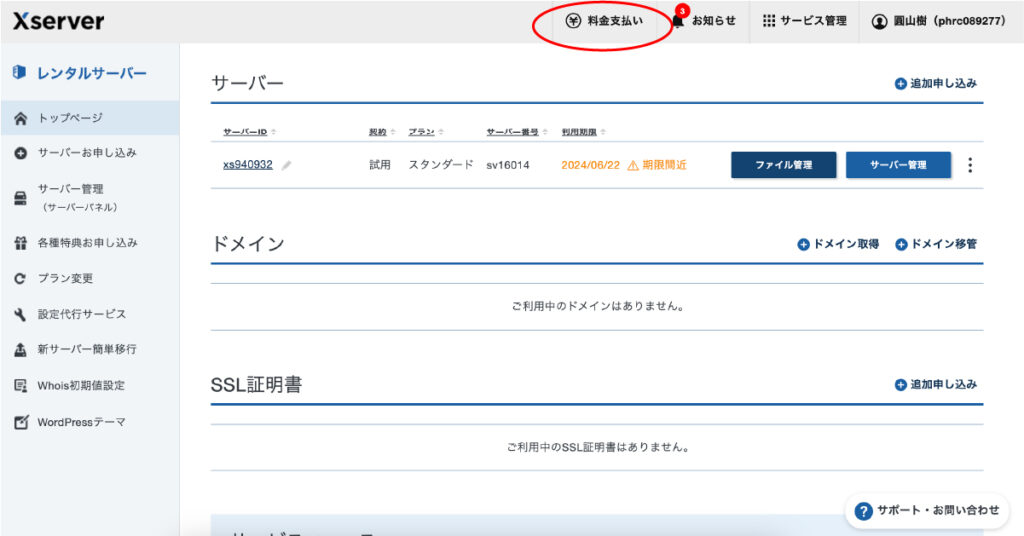
【9】サーバーの管理画面に移ります。「料金支払い」からサーバー代金の支払いに進みましょう。※支払わずにここで手順を終えると、無料期間が終了した時点で全てのサーバーのデータが消えてアクセスできなくなります。

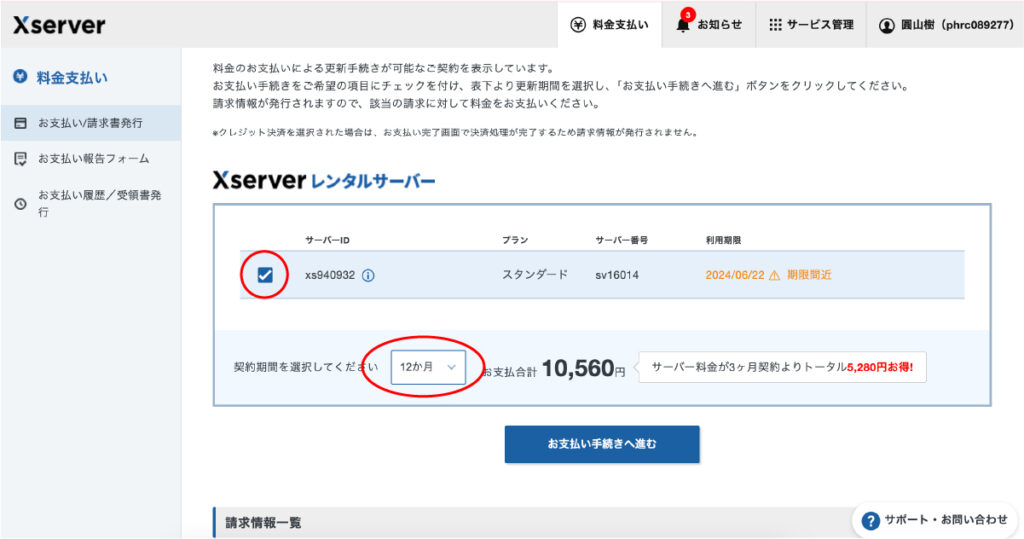
【10】申し込んだサーバーIDにチェックを入れ、契約間を選んで決済に進みましょう。期間が長いほどお得になります。

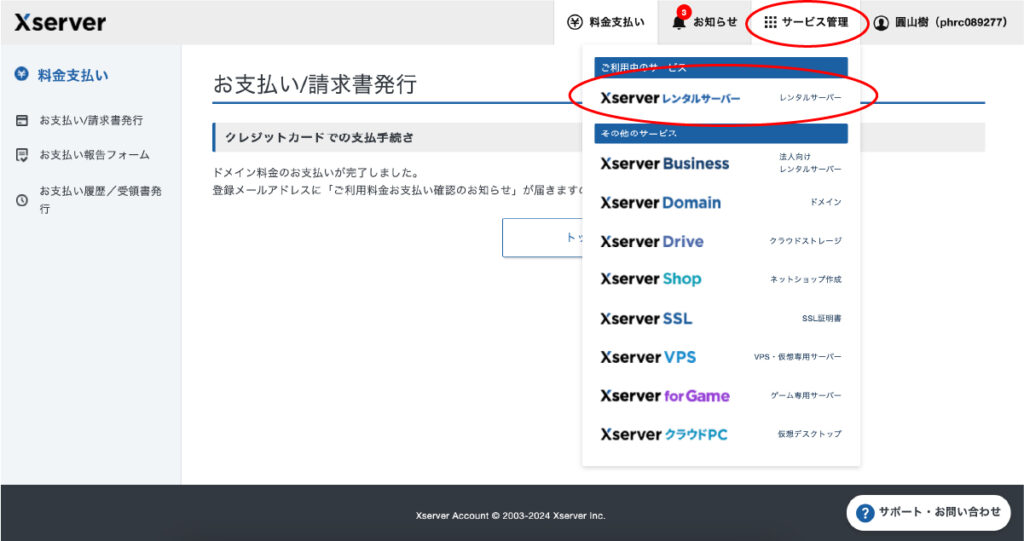
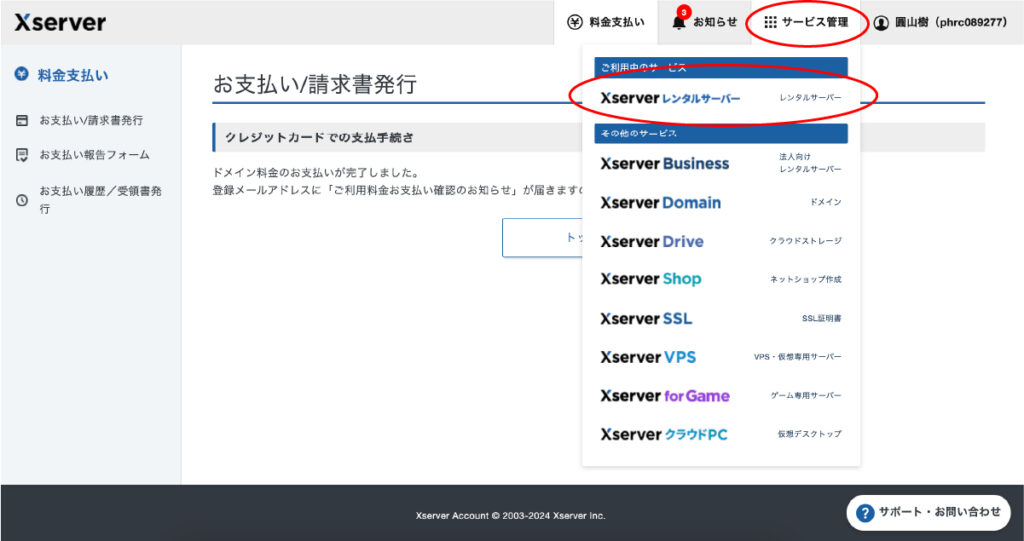
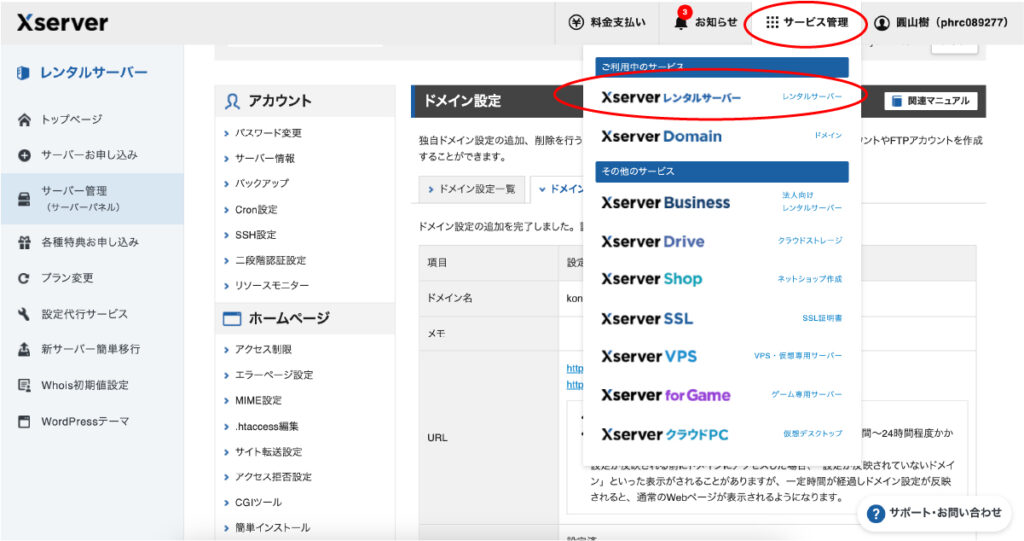
【11】決済が完了したら、「サービス管理」から管理画面のトップに戻りましょう。

②ドメインの取得
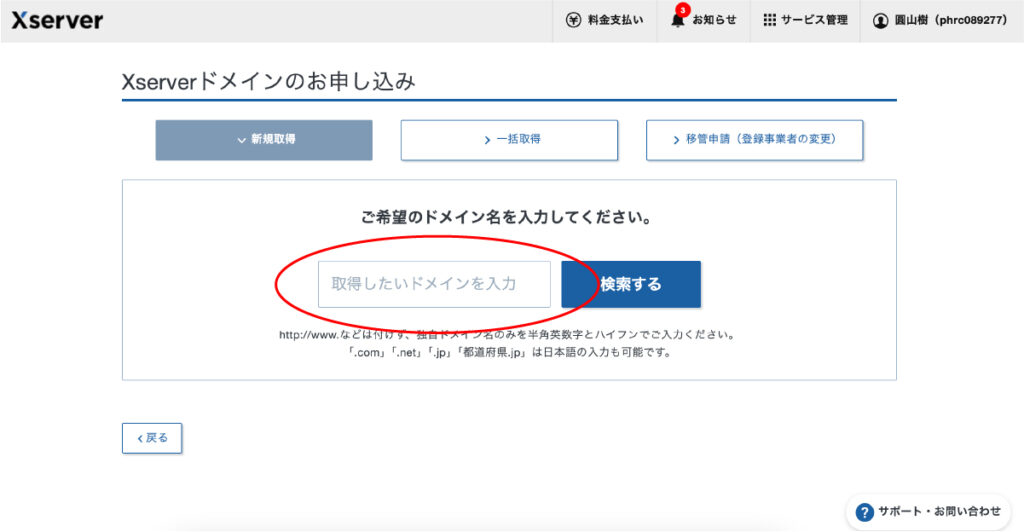
【1】サーバー取得が完了したので、次にドメインを取得しましょう。「ドメイン取得」をクリック。

【2】好きな文字列を入れられます。「https://www.〇〇〇〇.com/」の〇〇の部分になる文字列です。後から変更できないのでじっくり考えましょう。※既に使われているものと同じものは使えません。

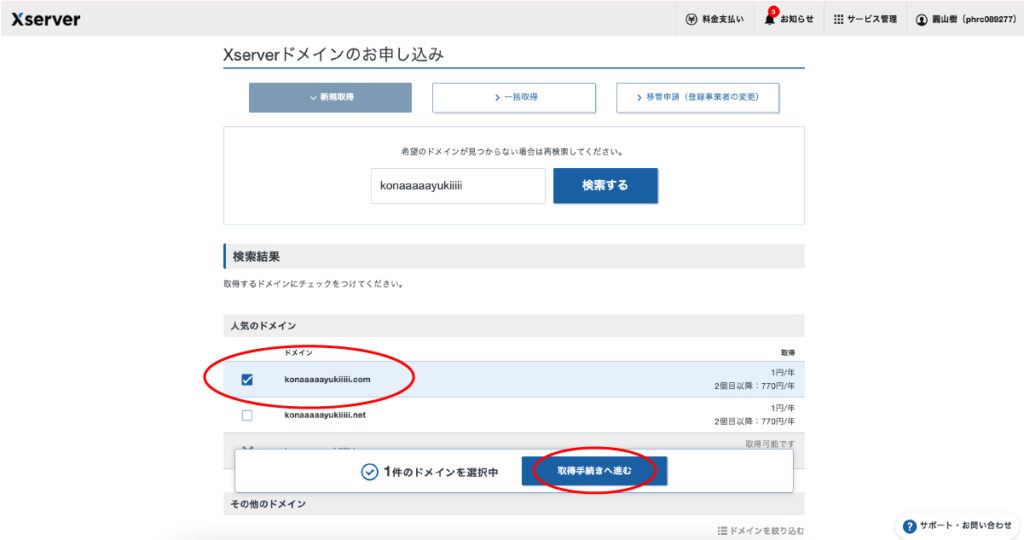
【3】「.com」でも「.jp」でも「.net」でも、値段以外に違いはありません。好みの問題なのでお好きなものを選びましょう。取得したいものにチェックを入れて「取得手続きへ進む」をクリック。

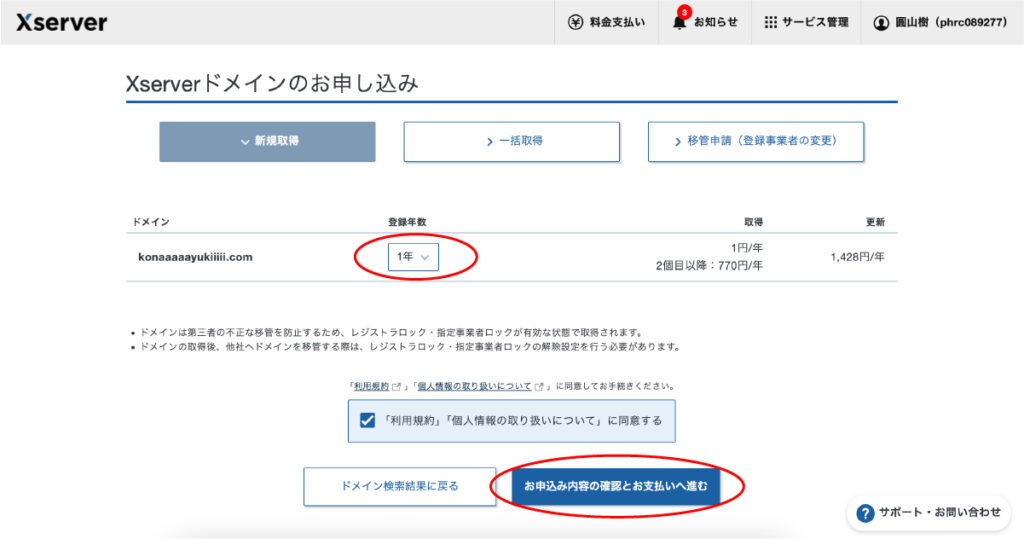
【4】登録年数を選び、お支払いへ進みましょう。※ここの登録年数は長いほど安くなったりしませんが、更新を忘れてドメインが失効すると、他の人に取られてしまう可能性があるので、絶対誰にも渡したくない場合は長めに契約しておきましょう。

【5】決済が完了したら、「サービス管理」から管理画面のトップに戻りましょう。

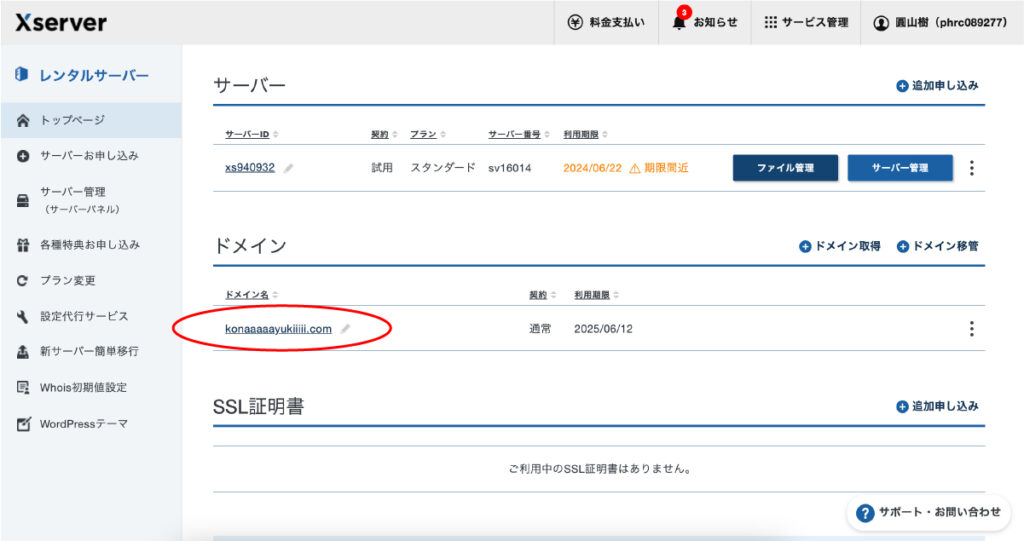
【6】管理画面に戻ると、取得したドメインが表示されています。

③サーバーとドメインを紐づける
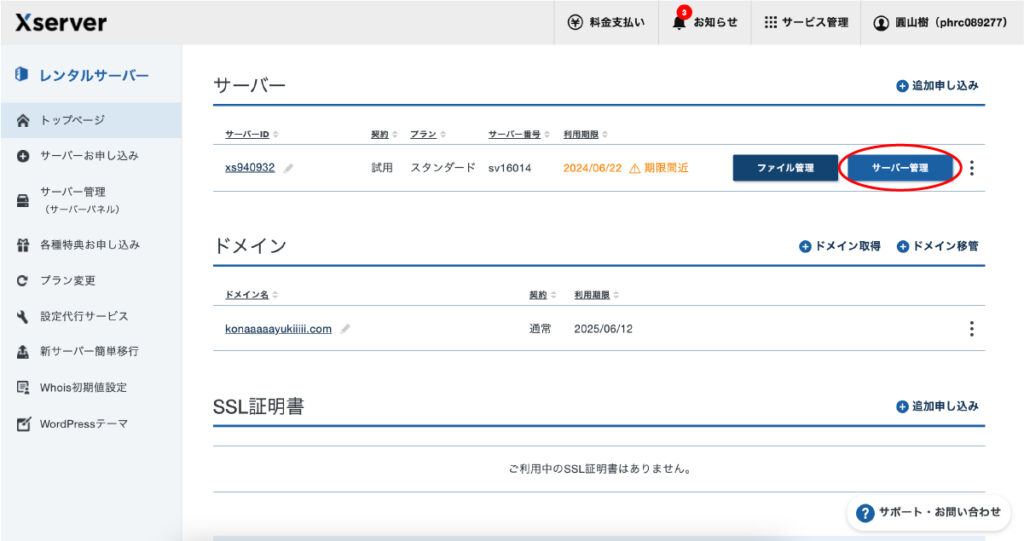
【1】次に、さっき契約したサーバーでさっき契約したドメインが使えるように、ドメインとサーバーを紐づけます。「サーバー管理」をクリック。

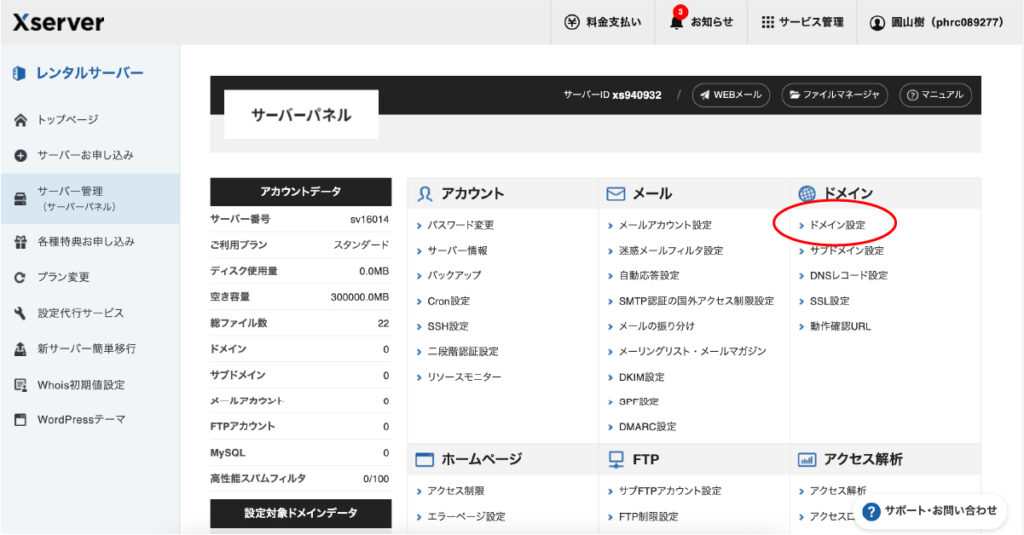
【2】「ドメイン設定」をクリック。

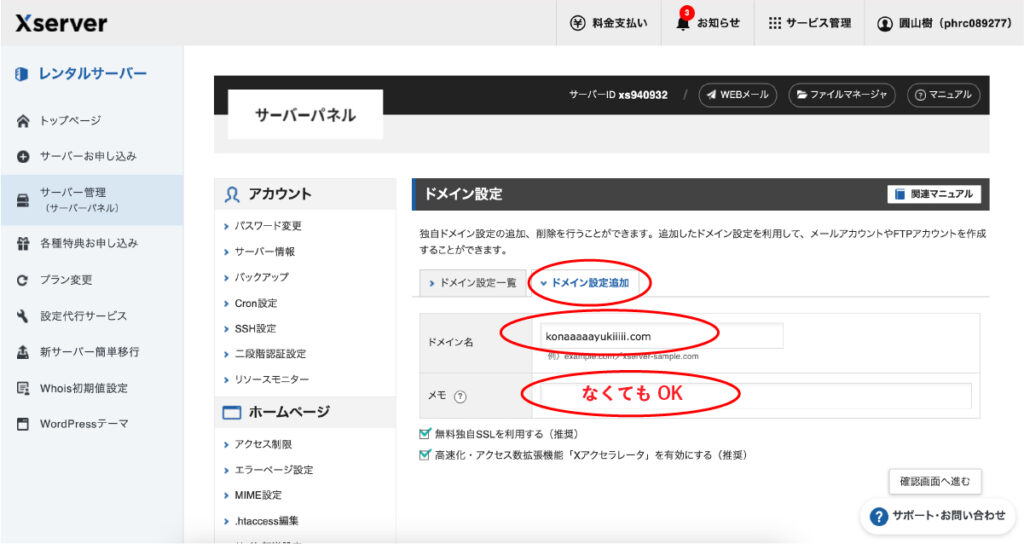
【3】「ドメイン設定追加」をクリックし、さっき取得したドメインを入力します(.comや.jpなどの末尾まで含めて書きましょう)。メモは何かメモ書きが必要なら書きましょう。下のチェックマーク2つはチェックしたままでOKです。

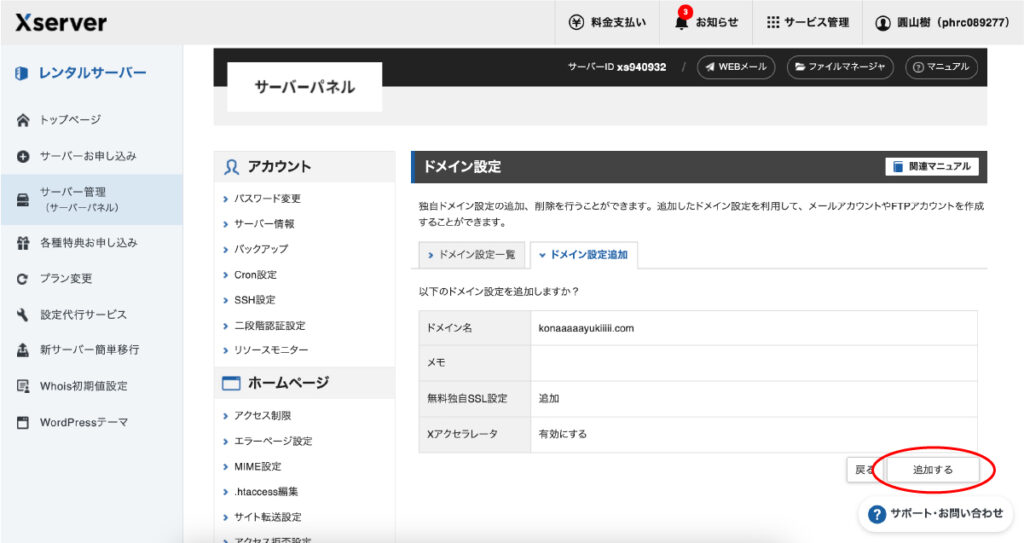
【4】右下の「追加する」をクリック。

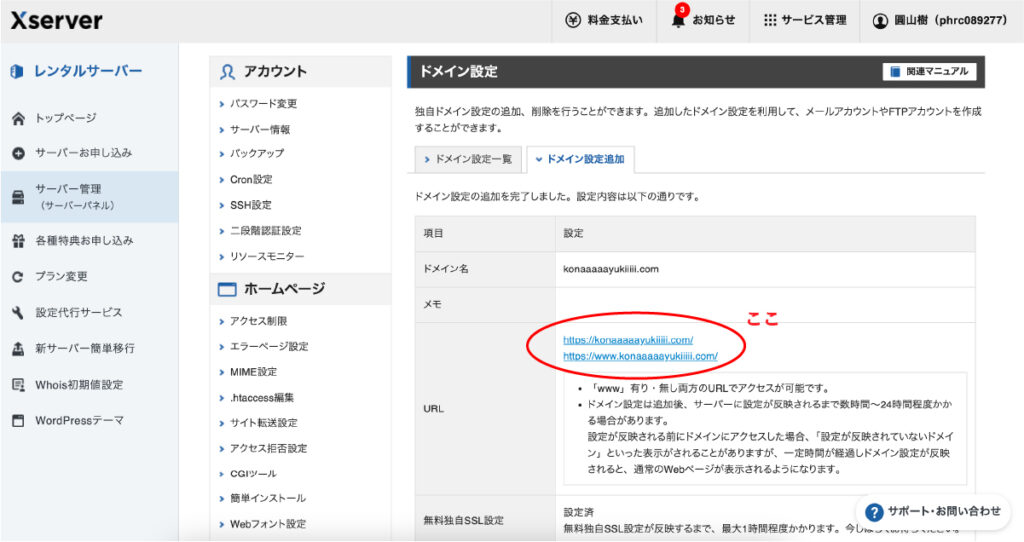
【5】この画面にきたらドメインの追加は完了です。ここのURLをクリックするとWEBページに飛びますが、ドメインを追加した直後だとまだ表示されないので、反映されるまで1時間ぐらい待ちましょう。※「www」の有無による違いはなく、基本的に同じURLとして扱われます。どっちにアクセスしても同じWEBサイトが表示されます。

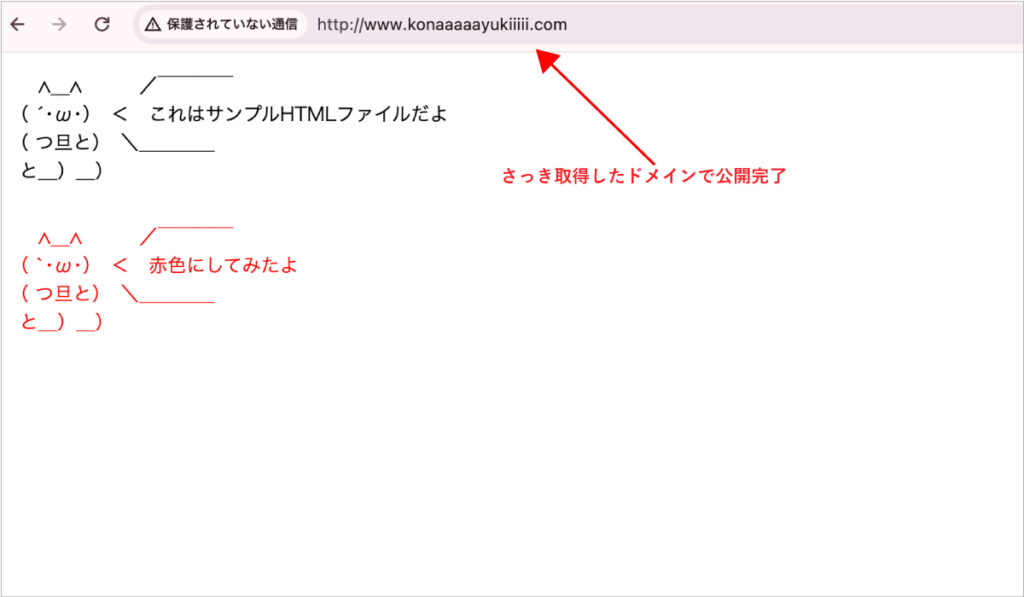
【6】1時間ほど経って反映されるとこんな感じの画面に変わります。

【7】あとはHTMLファイルをアップするだけなので、「サービス管理」から管理画面のトップに戻っておきましょう。

④HTMLファイルのアップロード
HTMLファイルをアップする方法- ①ファイルマネージャーを使う
- ②FTPソフトを使う
HTMLファイルをサーバーにアップする方法は上記の2種類があります。
②のFTPはいつか必ず使うことになる必需品ソフトですが、使うためには少々設定が必要なため今やると多分パンクするので、今回の記事では①ファイルマネージャーの方でサクッと解説します。
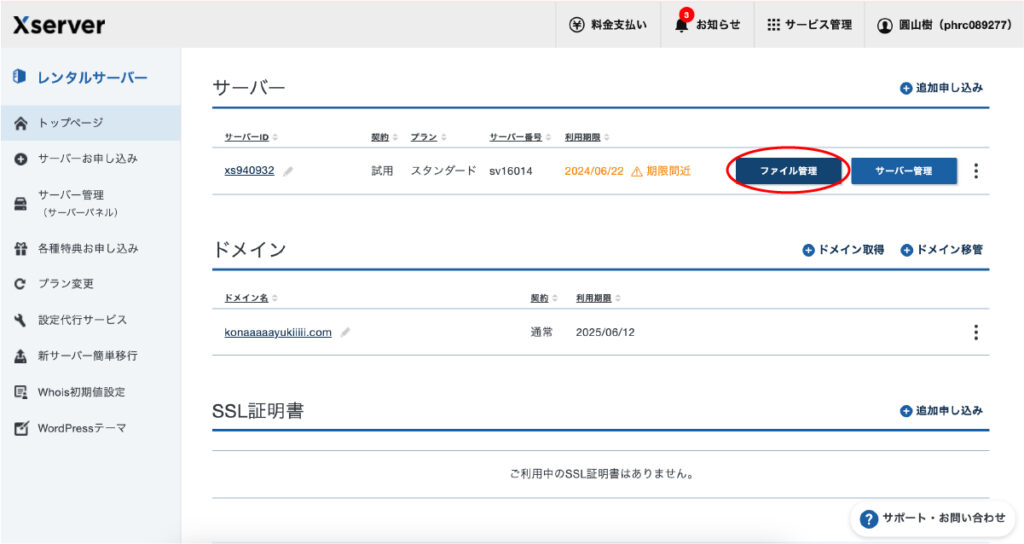
【1】「ファイル管理」をクリック。

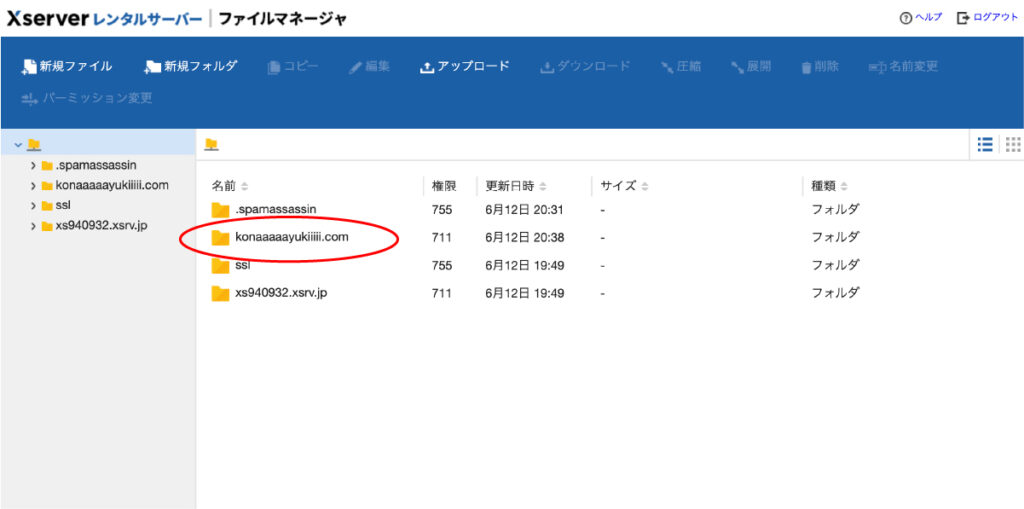
【2】追加したドメイン名のファイルをクリック。

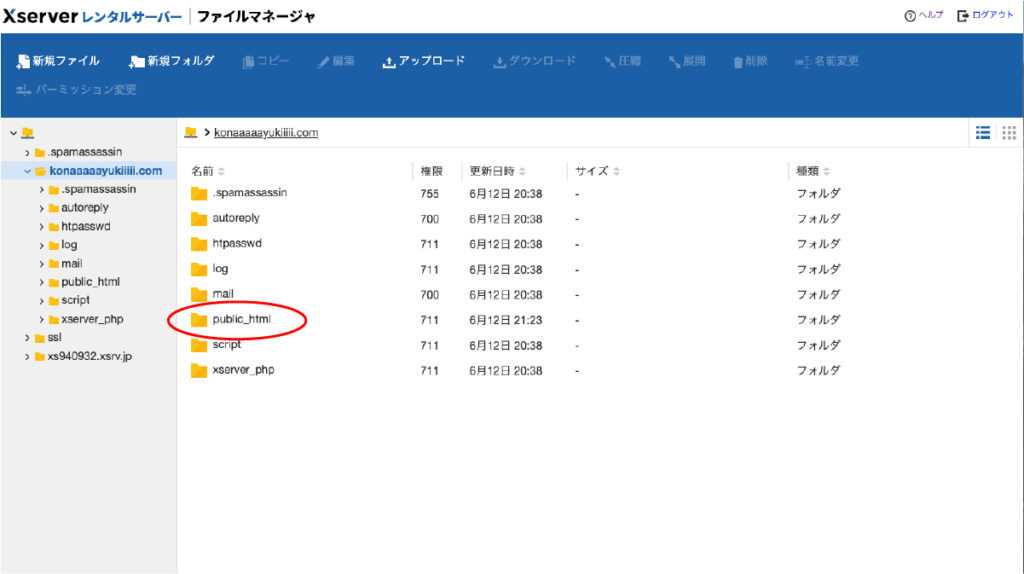
【3】「public_html」をクリック。※基本的にレンタルサーバーでWEBサイトをアップロードする場所は、必ずこの「public_html」フォルダになります。知識として覚えておくといいかもです。

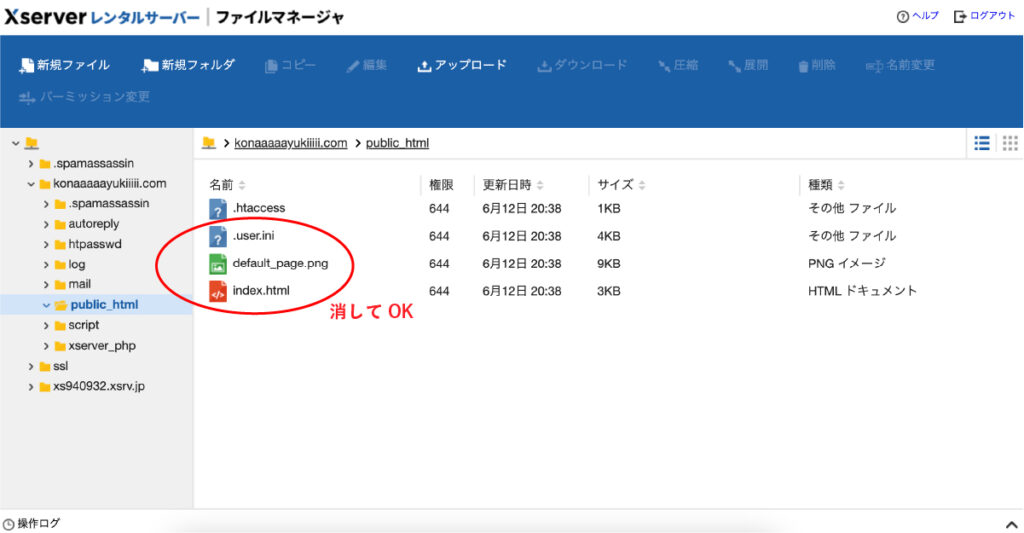
【4】public_htmlのディレクトリ内に入りました。「.user.ini」と「default_page.png」と「index.html」は不要なので削除しましょう。※消さなくても特に支障はないです。

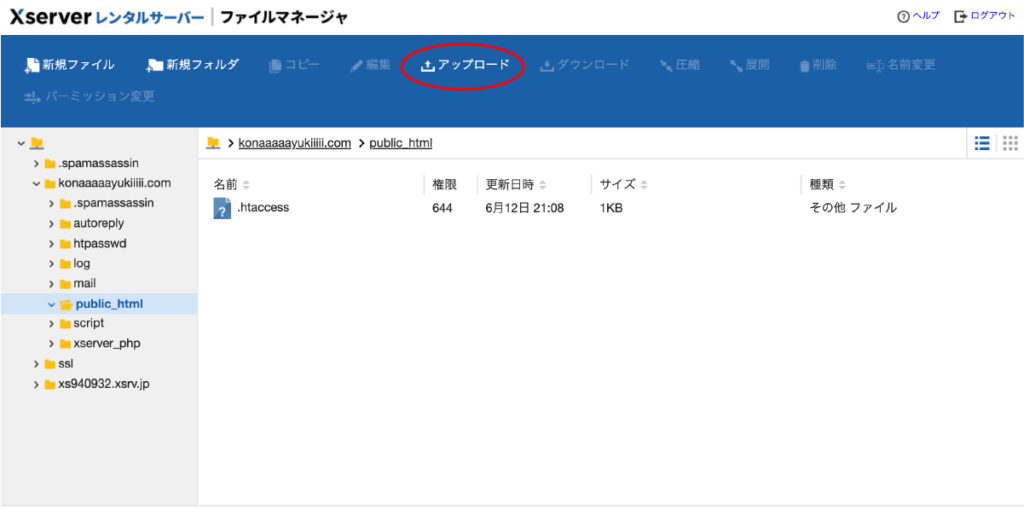
【5】「アップロード」をクリック。

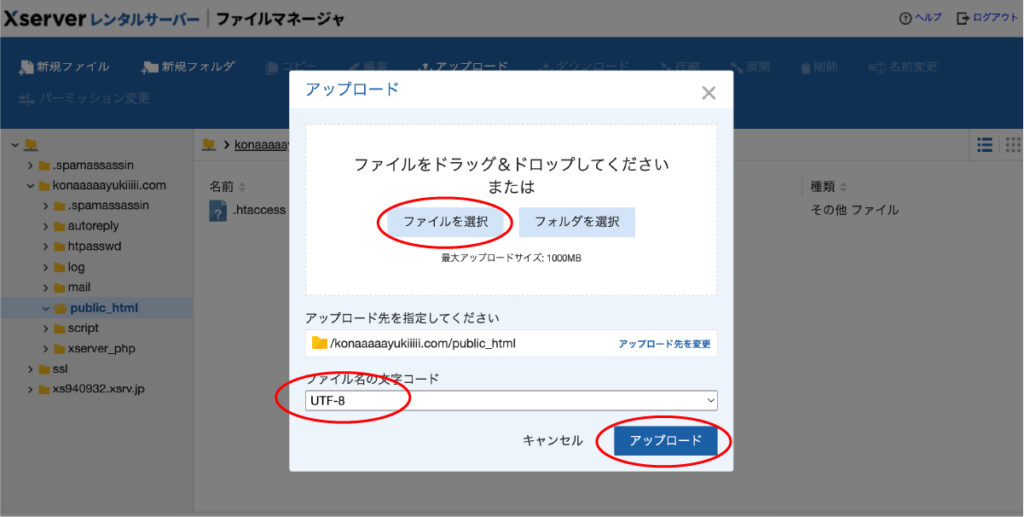
【6】「ファイルを選択」をクリックし、ファイルをアップロードしましょう。「ファイル名の文字コード」は、作成したhtmlファイルと同じ文字コードにしましょう。大体「UTF-8」か「SJIS」のどっちかです。

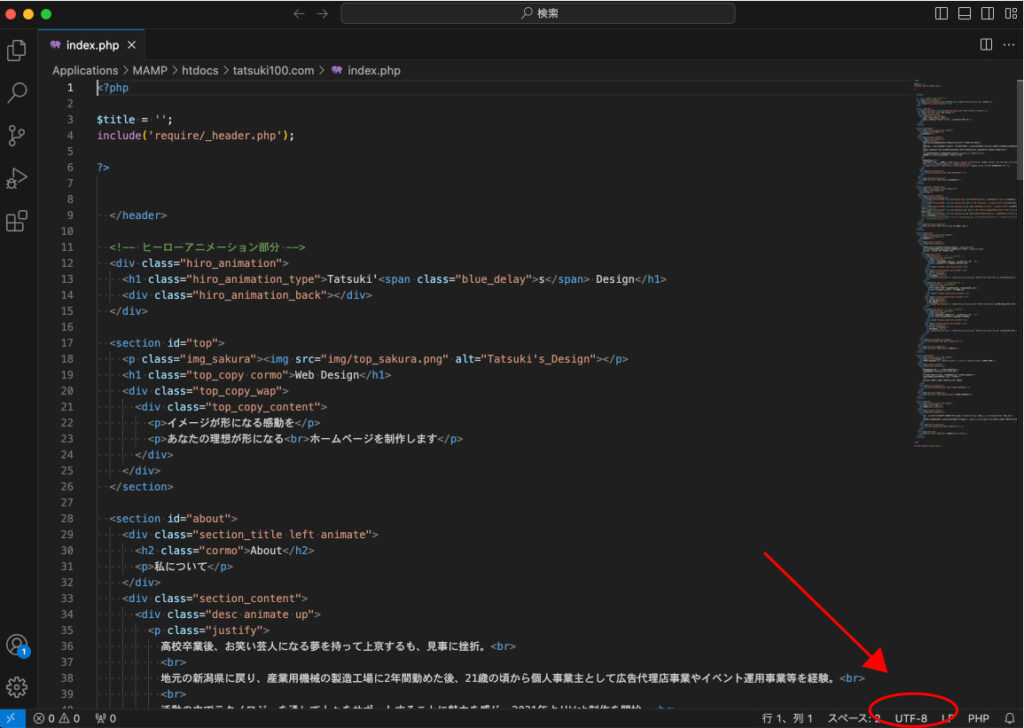
※文字コードは、VS Codeの場合は右下のここで確認できます。ここが「UTF-8」だったらアップロード画面の方も「UTF-8」を選び、ここが「Shif-JIS」だったらアップロード画面の方は「SJIS」を選びましょう。

【7】これでアップロード完了。さっき取得したURLを開くとアップしたHTMLファイルが反映されています。お疲れさまでした!

余談:ファイルマネージャーでアップロードする場合の注意点
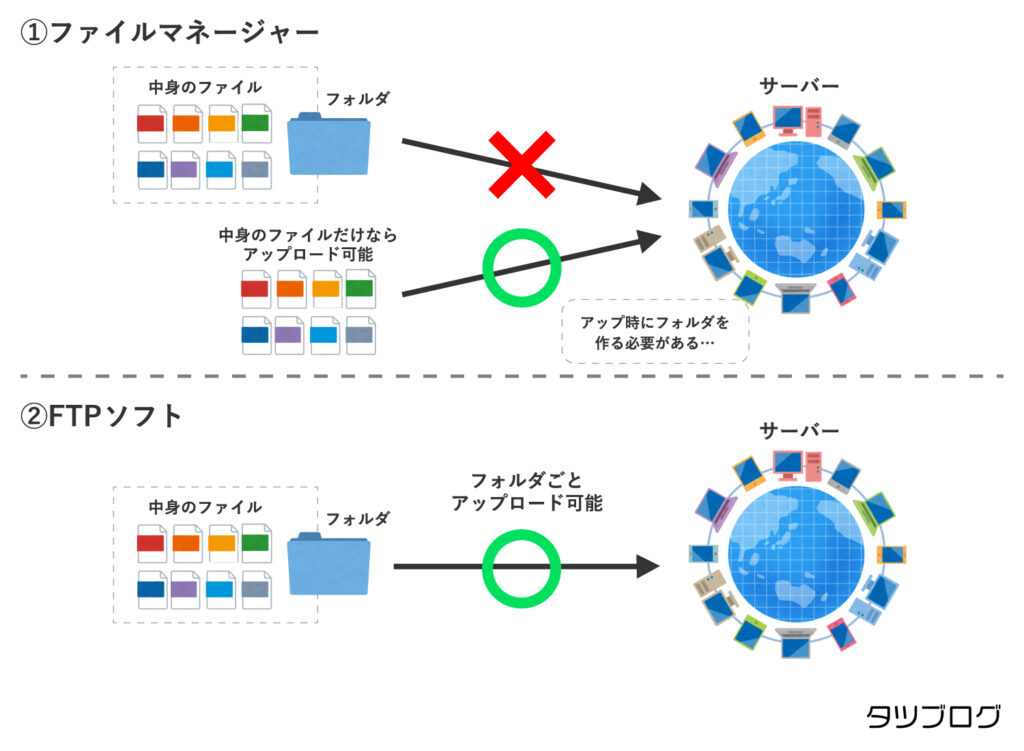
- フォルダ単位でのアップロードができない。
ファイルマネージャーでは、フォルダ単位でのアップロードができず、ファイル単位でのアップロードしかできません。
どういうことかというと、例えば「styele.css」が入っている「cssフォルダ」をアップしたい場合に、「cssフォルダ」ごとアップすることができません。
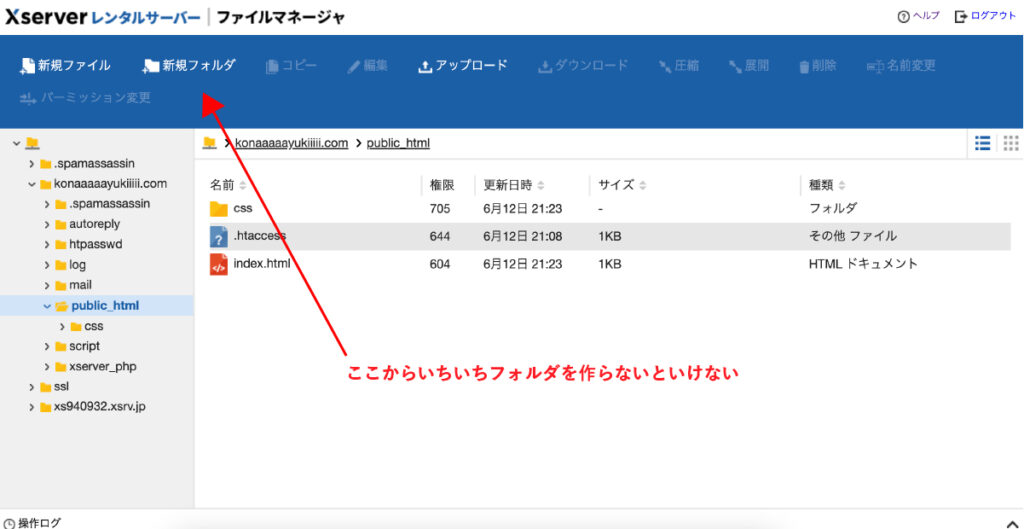
アップしたい場合は、「cssフォルダ」をファイルマネージャーの中でいちいち作ってから、中身のファイルをアップするしか方法がありません。
なぜかは分かりませんが、そういう仕様です。
※ここで毎回ファイルを作るしかない。

これはシャレにならないぐらいめんどくさいので、FTPソフトを使うのがおすすめです。
FTPソフトを使えば、アップロードの時にいちいちフォルダを作る必要もなく、フォルダ単位でもファイル単位でも自由にアップロードできます。

FTPソフトの設定・使い方は以下が参考になるかもです。
◆エックスサーバー公式サイト:FTPソフトの設定方法
余談:なんでもいいからとりあえずWEBサイトが欲しい人向けの方法


簡単なのでいいからとりあえずWEBサイトが欲しい!無料でパパッと作る方法とかないかな?
という人は、以下のWEBサイト制作サービスがおすすめです。
どれも無料で、パソコン操作がある程度できれば30分~1時間ぐらいで作れます。
※個人的感想を含みます。
まとめ:用途によって使い分けましょう

- 「とりあえず試しに公開したい!」→ GitHubで公開する(無料)
- 「好きなURLで信頼性のあるWEBサイトを作りたい!」→ レンタルサーバーで公開する(有料)
- レンタルサーバーにかかるお金はこんな感じ
無料・有料それぞれの方法があるので、目的によって使い分ければ良いと思います。
レンタルサーバーで公開してみると、サーバーやディレクトリとかの知識もついていくので、プログラミングで頑張っていきたい場合は有料の方がいいかもしれません。
今回は以上です。
関連記事